
<form> 태그
- 입력 양식 (제출할 내용) 전체를 감싸는 태그
- 컨트롤 요소 (control elements) 로 구성되어 있음. (버튼, 텍스트 등)
Attribute
1. autocomplete : 자동 완성 기능. on 으로 하면 <form> 전체에 자동 완성 기능 생성.
2. action : form이 전송되는 서버 url 또는 html 링크. 비밀번호나 아이디 등 정보가 전달될 링크라고 보면 된다.
3. method : 전송 방법 설정. get은 default, post는 데이터를 url에 공개하지 않고 숨겨서 전송하는 방법
4. name : form의 이름. HTML4부터 사용 중단됐고, id를 사용하라고 한다.
5. target : 데이터를 제출하면 결과를 어떻게 표시할 지 정하는 특성. _self 는 현재 페이지 그대로, _blank는 새 창을 연다.
<form name="profile" action="/action_page.php" method="get"
autocomplete="on">
<input type="text" name="id">
<select>
<option value="green">
</select>
</form>

<input> 태그
- input 태그는 사용자로부터 정보를 받아들이는 용도로 주로 쓰인다.
- type="" 라는 속성을 이용해 다양한 입력 방식을 만들 수 있다.
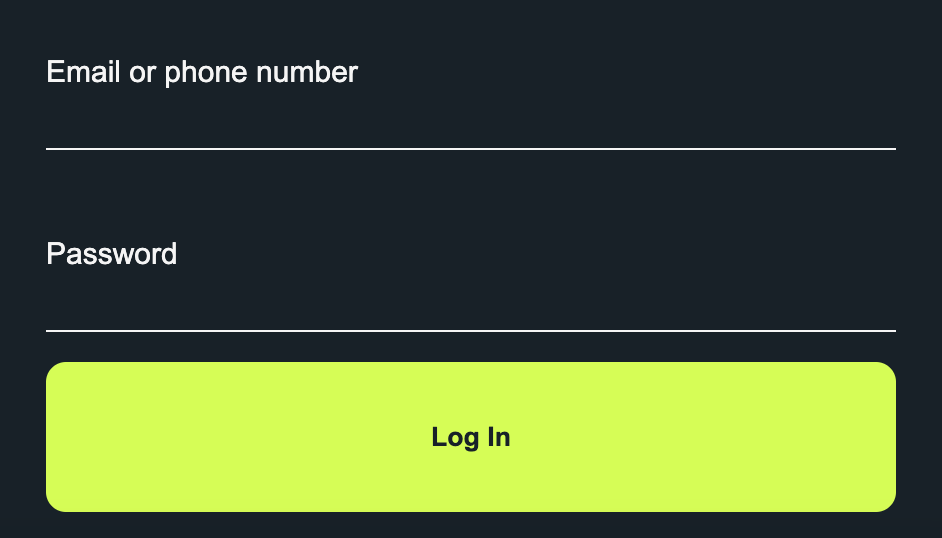
<form action="friends.html" method="GET" id="login-form">
<input name="username" type="text" placeholder="Email or phone number" />
<input name="password" required type="password" placeholder="Password" />
<input type="submit" value="Log In" />
</form>
type 종류
(1) text
텍스트를 입력하는 유형. Form 형식에서 가장 많이 사용된다.
<input type="text" value="write email or phone number" size="10" maxlength="5" />
value 는 위 사진처럼 화면에 표시될 내용이고 size는 텍스트 크기, maxlength 는 최대 문자 개수를 말한다.
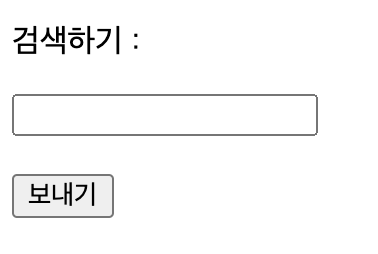
(2) search
텍스트를 입력하는 유형. Form 형식에서 가장 많이 사용된다. 크롬이나 사파리에서만 사용 가능하며 크로스브라우징이 안되기에 잘 사용하지는 않는다.
<form id="frm" action="action.jsp">
<p>검색하기 :</p>
<div><input type="search" id="usersearch" name="usersearch" /></div>
<br />
<div><input type="submit" value="보내기" /></div>
</form>
(3) tel
전화번호 입력을 위한 타입. 서버는 이를 전화번호로 인식하고 바로 통화로 연결될 수 있는 기능을 제공함. 유효성을 체크하지 않으며, 나라마다 표준이 다르기 때문에 자동으로 '-' 를 넣어주지 않는다. 모바일 기기에서 입력할 때는 자동으로 숫자 패드가 나타난다.
<input type="tel" />
(4) url
웹 주소를 입력하기 위한 유형. 반드시 'https://' 로 시작하는 주소를 입력해야 함. 제대로 값을 넣지 않으면 하단에 풍선 도움말과 함께 제대로 입력하라고 뜬다.
<input type="url" />
(5) Password
비밀번호를 입력할 수 있는 타입. 글씨가 보이지 않는 특성이 있다. 여기에 'required' 가 붙은건 반드시 입력해야 한다는 뜻이다.
<input name="password" required type="password" placeholder="Password" />
(6) submit
form 태그 내부에 입력된 데이터 값을 서버로 전송한다. 값이 전송되는 위치는 action 속성에 있는 주소이다.
<input type="submit" value="Log In" />
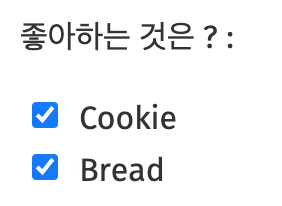
(7) Checkbox
다중 선택이 가능하도록 만들어진 타입. 객관식처럼 제한된 범위 내에서 사용자가 선택할 수 있도록 도와준다.
서버에서 값을 받을 때 어떤 name의 값인지 구분하기 쉽도록 표현하는 것이 좋다. label 태그와 주로 쓰인다.
<p>좋아하는 것은 ? :</p>
<div>
<input type="checkbox" id="cookie" name="cookie"
checked>
<label for="cookie">Cookie</label>
</div>
<div>
<input type="checkbox" id="bread" name="bread">
<label for="bread">Bread</label>
</div>
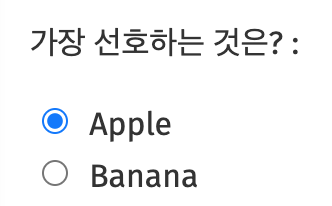
(8) Radio
한 개만 선택이 가능한 타입. 보통 label 태그와 주로 쓰인다.
<p>가장 선호하는 것은?:</p>
<div>
<input type="radio" id="apple" name="drone" value="apple"
checked>
<label for="huey">Apple</label>
</div>
<div>
<input type="radio" id="banana" name="drone" value="banana">
<label for="dewey">Banana</label>
</div>
(9) Button
엄청 많이 쓰이는 타입. 버튼을 만들어 클릭했을 때 이벤트를 발생시킬 수 있다. Submit과는 차이가 있다. JavaScript를 사용해 효과를 만들면 된다.
<input type="button" value="새 창 열기" onclick="window.open()" />
(10) Reset
사용자가 입력한 모든 정보를 지울 수 있다. 해당 Form에 입력했던 내용들을 처음부터 입력하고 싶을 때 활용함.
<input type="reset" />
(11) File
사용자가 파일을 첨부하고 싶을 때 화면에 표시되는 타입. 자동으로 파일 열기 팝업창이 뜨며 별도 설명 없이 파일명을 가져와서 서버로 보낼 수 있다. 서류나 포트폴리오를 제출할 때 많이 봤을 타입이다. accept를 사용해 제출 가능한 파일 양식을 지정할 수도 있다.
<input type="file" accept=".doc,.docx" />
(12) Datetime, Date, Month, Week, Time
모두 시간과 관련된 유형. Value 속성을 이용해 기본으로 뜨는 값을 지정할 수 있고 min 과 max 로 최소, 최댓값을 지정할 수 있다.
<input type="date" id="start" name="trip-start"
value="2018-07-22"
min="2018-01-01" max="2018-12-31">(13) Email
이메일을 입력하기 위한 유형. '@' 가 들어간 이메일 형식인지 검사해준다.
<input type="email" id="useremail" name="useremail" />(14) Range
범위 내에 있는 숫자를 슬라이드로 입력할 수 있는 형태로 만들어줌. min 과 max로 범위를 지정하고 step 으로 증가 값을 세팅할 수 있다. 참고로 기본 세팅은 파란색으로 되어있는데, CSS로 커스터마이징을 할 수 있다. 다만 각 브라우저마다 가능한 정도가 다르니 확인할 필요가 있다.
<input type="range" id="volume" name="volume" min="0" max="11" />
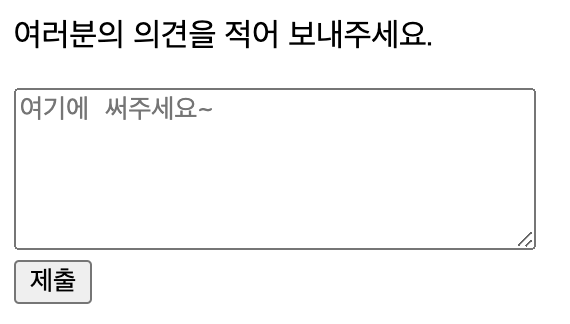
<textarea> 태그
- 여러 줄의 텍스트를 입력하는 창을 만든다.
- 텍스트 창의 너비와 높이는 HTML에서는 cols, rows 속성으로, CSS에서는 width와 height 값으로 지정할 수도 있다.
- readonly 속성을 입력하면 클릭은 가능하지만 입력은 안되며, disabled 속성은 클릭조차도 안된다.
- maxlength 와 minlength 로 최소, 최대 문자 수를 지정할 수 있다.
- form 태그와 함께 사용해 감상평, 자기소개서 제출 등의 용도로 사용할 수 있다.
<p>여러분의 의견을 적어 보내주세요.</p>
<form action="/examples/media/action_target.php" method="get">
<textarea name="opinion" cols="30" rows="5" placeholder="여기에 써주세요~">
</textarea>
<br>
<input type="submit">
</form>

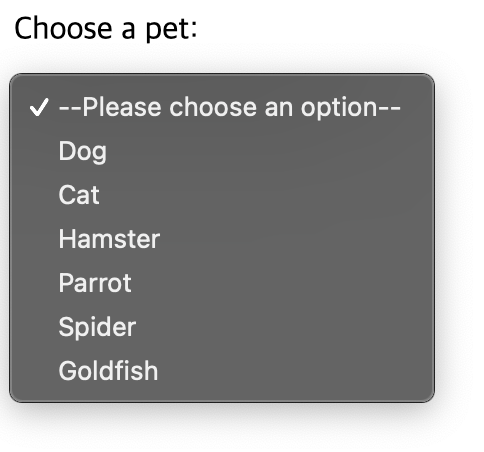
<select> 태그
- 선택을 할 수 있는 태그
- 방문자로 하여금 손쉽게 원하는 값을 선택할 수 있게 한다.
<label for="pet-select">Choose a pet:</label>
<br />
<br />
<select name="pets" id="pet-select">
<option value="">--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</select>
<label> 태그
- 폼의 양식에 이름을 붙이는 태그
- for 속성을 주로 쓰며 id의 값과 같을 때 연결된다.
- input 등의 양식을 label로 감싸면 id 와 for 이 없이도 같은 결과를 얻을 수 있다.
'Programming > 2. Nomad Coder - 'HTML&CSS&JS'' 카테고리의 다른 글
| [HTML, CSS] 4. HTML, CSS 유용한 사이트 정리 (by Nomad Coders) (0) | 2021.04.21 |
|---|---|
| [HTML] 2. Netflix, Nomad Coder 홈페이지로 <meta> 태그 알아보기 (0) | 2021.04.13 |
| [HTML] 1. 노마드코더 HTML 강의 간단 요약 (2) | 2021.04.13 |




댓글