
계산기 만들기
계산기 강의를 듣다가 '이왕 만드는 거 예쁘게 만들어볼 수 없을까?'라는 생각에 이번 프로젝트를 진행하게 됐다. 이후에는 시계와 날씨 쪽까지 같은 디자인으로 진행해보고자 한다.
디자인 소개
우선 디자인은 '뉴모피즘(Neumorphism)'디자인을 콘셉트로 만들어보기로 했다. 뉴모피즘이란 New(새로운) + Skeuomorphism(스큐어모피즘)의 합성어이다. 스큐어모피즘(Skeuomorphism)이란 현대미술과 현대 산업 디자인에서 사실적인 시각적 효과를 중요시하는, 대상을 원래 그대로의 모습으로 사실적으로 표현하는 디자인 기법으로 3차원적이고 사실주의적인 것이 특징이다. 애플의 UI 디자인을 떠올리면 쉽게 연상이 될 것이다. 하지만 너무 사실적인 것에 질렸던 것일까? 미니멀하고 심플하고 가벼운 디자인이 새로운 유행의 중심에 서기 시작했고, 그 중심에 바로 이 뉴모피즘 디자인이 있는 것이다. 인터넷에 있는 다른 뉴모피즘 디자인에 비해서는 내 작품은 조금 어설프긴 하지만 그래도 한번 시도해보기로 했다.
HTML
<div class="calculator">
<form name="forms">
</form>
</div>우선 계산기 전체 틀을 잡아줄 <div>와 버튼, 결과값 표시창을 넣을 <form> 태그를 만들었다.
<input readonly type="text" class="text" name="output" />
<input
type="button"
class="button clear"
value="C"
onclick="document.forms.output.value=''"
/>
<input
type="button"
class="button operator"
value="÷"
onclick="document.forms.output.value+='/'"
/>내부에는 대표적인 세 코드를 가져와봤다.
1. Output
우선 <input> 태그를 사용했다.
readonly를 통해 따로 작성이 되지 않게 세팅해놨고, type는 숫자와 연산자 모두 보일 수 있도록 text로 설정해놨다.
2. C button (clear)
동일하게 <input> 태그를 사용했으며, type는 누를 수 있도록 button을 썼다.
class는 잠시 후 CSS에 정리할 때 분리해서 사용할 필요가 있어서 button 과 operator 로 나눴다.
보여지는 화면에 ÷ 모양이 나올 수 있도록 value 를 적었고, 마지막 onclick 을 통해 클릭을 하면 결과 표시 창이 사라지도록 ' ' 로 설정했다.
* 참고로 onclick은 JavaScript와 관련된 내용이다.
3. ÷ button (divide)
위 C 버튼과 다른 점은 onclick에서 += 으로 표시한 것과 나누기 기호인 '/' 을 작성한 것이다.
+=는 복합대입연산자로써 이것을 사용했을 때 '/' 라는 문자가 계속 추가될 수 있다. 다른 숫자 버튼에도 동일하게 적용했다.
[복합 대입 연산자 : +=, -=, *=, /= ]
=> 자기 자신의 변수에 사칙연산을 진행할 때 사용한다.
ex ) a += b → a = a + b
보통 복합 대입 연산자를 권장하는데 그 이유는 실행 속도가 빨라지기 때문이다.
(연산자 1개 처리 속도 > 연산자 2개 처리 속도)
CSS
* {
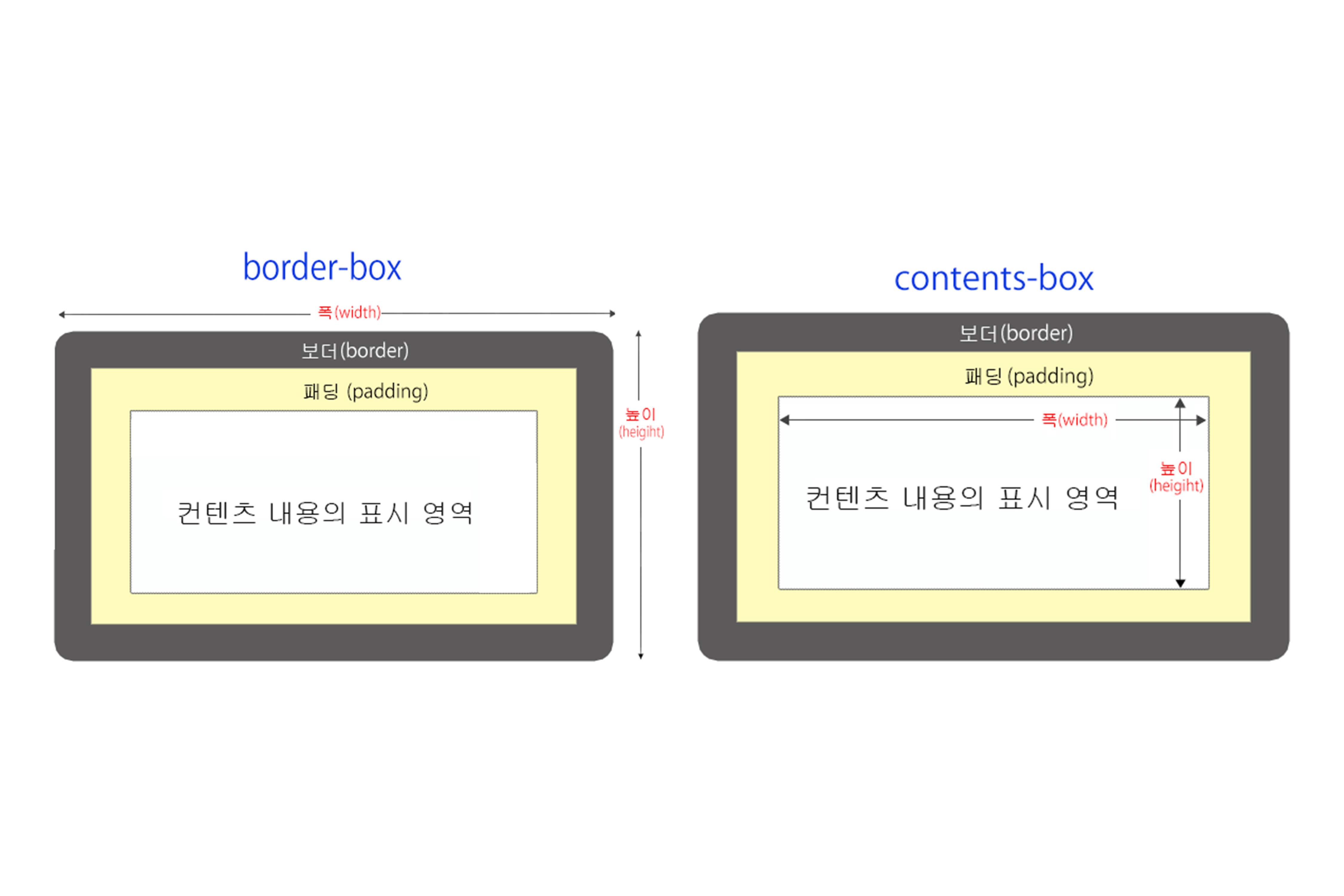
box-sizing: border-box;
}우선 전체에 이 코드를 적용시켰다.
이 코드는 간단히 설명하자면 우리가 <div> 등의 박스를 만들고 width와 height으로 크기를 설정했을 때 padding과 border 값을 포함한 크기로 설정하기 때문에 '실제로 우리가 생각한 박스 사이즈 그대로 구현'할 수 있다.

body {
background-color: #e0e0e0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.calculator {
width: 340px;
height: 500px;
padding: 40px 30px;
background-color: #e0e0e0;
border-radius: 30px;
background: #e0e0e0;
box-shadow: 8px 8px 10px #cccccc, -8px -8px 24px #f0f0f0;
}flex를 사용해 계산기가 화면 중앙에 오도록 설정했다.
.calculator 클래스를 불러와 배경색과 동일하게 설정한 뒤 box-shadow로 뉴모피즘 느낌을 구현했다.
box-shadow 구성은 간단히 표현하자면 빛과 그림자를 나타낸 느낌이라고 보면 된다.
참고로 아래 사이트를 이용하면 쉽게 뉴모피즘의 느낌을 구현할 수 있다.
https://neumorphism.io/#e0e0e0
Neumorphism/Soft UI CSS shadow generator
CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.
neumorphism.io
.calculator form {
display: grid;
grid-template-columns: repeat(4, 60px);
gap: 12px 15px;
}form 태그를 불러와 grid로 버튼들을 정렬했다.
gap으로 기본적인 버튼들의 간격을 정리했다.
input {
font-size: 15px;
font-weight: 500;
color: gray;
height: 60px;
border: none;
outline: none;
border-radius: 13px;
background: #e0e0e0;
box-shadow: 5px 5px 18px #cecece, -3px -3px 10px #f0f0f0;
}<input> 태그를 불러와 기본적인 버튼의 디자인을 했다.
여기서 input에 크기가 다른 '결과값'과 '=' 버튼은 따로 조절을 했다.
.button:hover {
cursor: pointer;
color: teal;
}
.button:active {
box-shadow: 1px 2px 10px lightgray;
transition: 0.1s;
}
버튼들을 마우스 위에 올리고 눌렀을 때의 효과를 설정했다.
나름 누르는 맛이 났다.
그 외에는 결과값 텍스트 크기 변경, 연산자 색 설정 등을 통해 디자인 요소를 좀 더 추가했다.
[ 혹시 수정할 부분이나 이보다 더 좋게 만들 수 있는 방법이 있다면 댓글로 적어주세요! 언제나 환영합니다 :) ]
'Programming > 3. Experience' 카테고리의 다른 글
| useReducer + custom hook으로 state 관리하기 (0) | 2024.07.26 |
|---|---|
| emotion to scss module 도입기 (0) | 2024.07.25 |
| 서비스에 감정 불어넣기! @emotion 적용기 (0) | 2022.11.26 |
| SCSS에서 Styled-Components로 변환하며 겪은 썰.txt (0) | 2022.05.16 |
| [연습] Momentum 응용하기 (0) | 2021.06.23 |





댓글