
작업 개요
- 노마드 코더 JavaScript Challenge 졸업 작품 (우수 졸업작 선정 👑 )
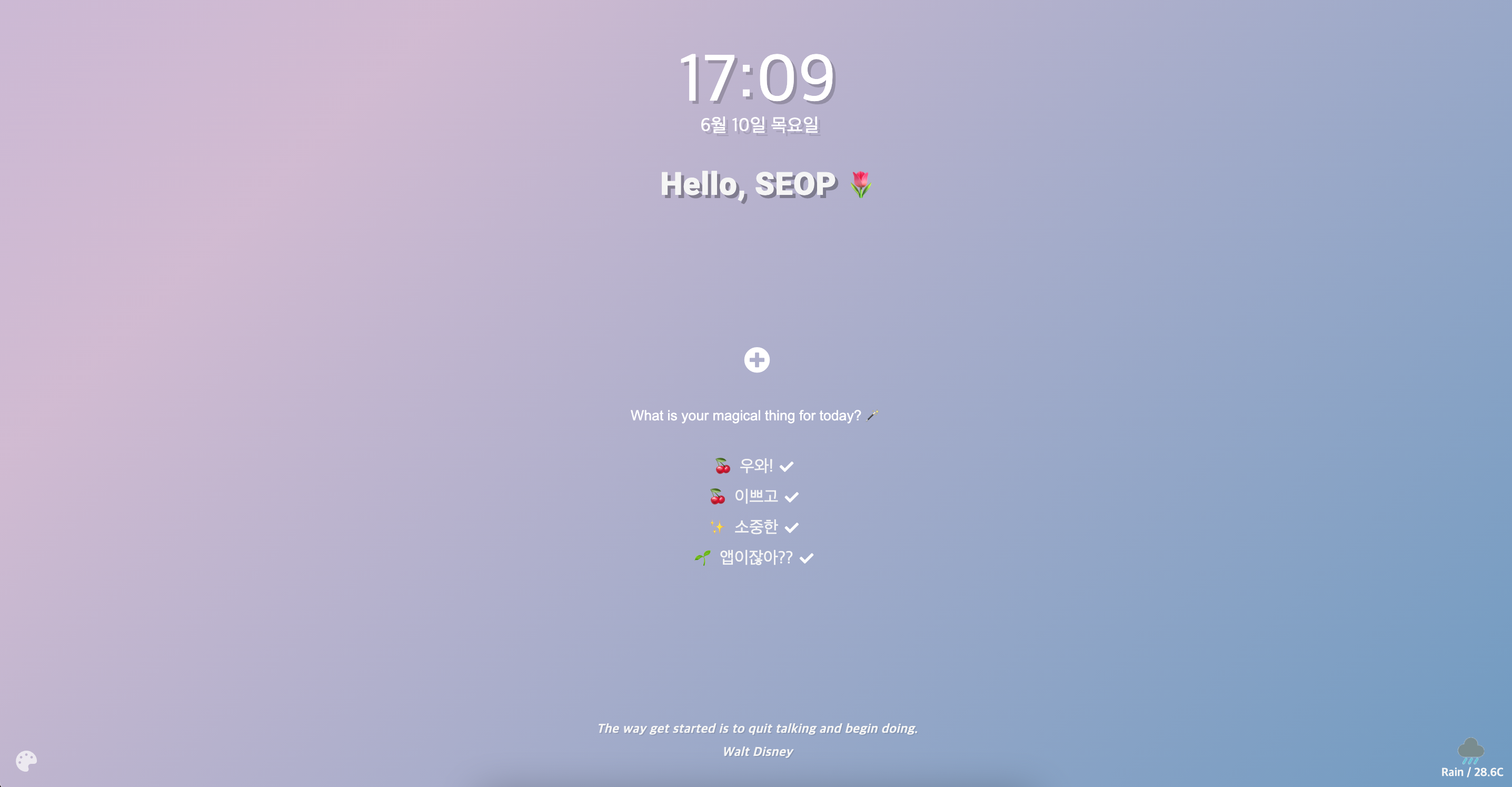
- Chrome 앱인 Momentum의 주요 기능을 구현해보는 작업
- 자바스크립트의 다양한 기능(시간, 날씨, 투두리스트 등)을 다뤄볼 수 있었다
🚀 주요 기능
- 현재 시간과 날짜 구현 / 시간 사이의 ' : ' 에 애니메이션 효과를 줘서 좀 더 동적인 페이지의 느낌을 구현
- 사용자 이름 입력 창을 클릭하면 글씨가 사라지고 입력 바만 나오도록 설정해 깔끔하고 집중되는 느낌을 구현
- 이름 옆 reset 버튼을 만들어 수정이 가능하도록 구현
- 투두리스트 슬라이더를 만들어 배경화면으로써 이용하고 싶을 때 깔끔하게 느껴지도록 버튼 제작
- 배경에 그라데이션 애니메이션을 넣고 새로고침이나 왼쪽 하단 버튼을 누르면 랜덤으로 배경 컬러가 바뀌도록 구현
- 명언도 배경과 동일한 기능으로 새로고침이나 클릭을 통해 랜덤하게 재생될 수 있도록 만듦
- 오른쪽 하단에 날씨 아이콘과 정보를 볼 수 있도록 만듦
- 휴대폰, 아이패드, 노트북 등 다양한 환경에서 동일한 모습으로 사용할 수 있도록 반응형 디자인으로 구성
https://sangseophwang.github.io/Momentum_clone/
Momentum-Clone
sangseophwang.github.io
반응형
'Programming > 3. Experience' 카테고리의 다른 글
| useReducer + custom hook으로 state 관리하기 (0) | 2024.07.26 |
|---|---|
| emotion to scss module 도입기 (0) | 2024.07.25 |
| 서비스에 감정 불어넣기! @emotion 적용기 (0) | 2022.11.26 |
| SCSS에서 Styled-Components로 변환하며 겪은 썰.txt (0) | 2022.05.16 |
| [연습] HTML, CSS로 계산기 만들기 (1) | 2021.05.02 |





댓글