
1주차가 끝났다!
'저희 코스는 정말 많이 바쁠 거예요'라는 말이 현실이 됐다. 첫 프로젝트와 이번 프로젝트를 진행하고 나니 정말 1주일이 어떻게 지나갔는지 모를 정도로 빠르게 지나갔다. 그래도 정신없이 지나간 만큼 복기하면서 배운 지식과 노하우를 온전한 내 것으로 만드는 것이 중요하니까! ✨ 이번 회고도 시작해보자.
이번 강의 내용
우선 이번 강의는 크게 React에서의 좋은 코드, React 성능 향상을 위한 몇 가지 방법이라는 주제로 진행했다.
먼저 React에서의 좋은 코드에서 첫번째로는 클린 코드에 대해 진행했다.

클린 코드 방법론을 모두 작성하기엔 어려우니 간단한 예시 몇 개만 적어보도록 하겠다.
- 변수명은 의미있고 발음하기 쉬운 이름으로 작성하자.
// 안 좋은 예시
const yyyymmdstr = moment().format('YYYY/MM/DD');
// 좋은 예시
const currentDate = moment().format('YYYY/MM/DD');- 동일한 유형의 변수는 동일한 어휘를 사용하자.
// 안 좋은 예
getUserInfo();
getClientData();
getCustomerRecord();
// 좋은 예
getUser();- 검색 가능한 이름을 사용하자.
// 대체 86400000 무엇을 의미하는 걸까요?
setTimeout(blastOff, 86400000);
// 대문자로 `const` 전역 변수를 선언하세요.
const MILLISECONDS_IN_A_DAY = 86400000;
setTimeout(blastOff, MILLISECONDS_IN_A_DAY);더 많은 예시가 있지만 추후에 틈틈이 읽어서 앞으로 코드를 작성할 때 참고할 예정이다. 우선은 변수 영역까지만 읽어봤는데 결론은, '나와 상대를 위한 코드를 작성하자' 이다. 프로젝트 당시에도 그렇고 프로젝트가 끝난 후 유지보수를 할 때도 그렇지만 내 코드이건 상대의 코드이건 빠르게 이해하고 문제점을 찾을 수 있게 코드를 작성하는 것이 정말 중요하다고 생각한다. 가끔 프로젝트를 진행하면서 정신없을 때 이런 점이 지켜지지 않을 때가 있는데, 이번 코스에서 여러 프로젝트들을 진행하면서 이 부분을 계속 연습해나갈 예정이다.
다음은 React로 사고하기 이다. 리액트 공식 문서의 '리액트로 사고하기' 파트의 내용에 대해 학습했는데, 요약하자면 함수나 컴포넌트는 단일 책임 원칙에 의거해 정말 최소한의 역할을 맡아야 하며 가장 좋은 건 딱 한 가지의 일을 하는 것이며, useState와 useEffect를 오남용해서 불필요한 성능 저하를 만들지 말아야 한다는 것, 즉 중복 배제 원칙을 지켜야 한다는 것이다. 기초 중의 기초이기 때문에 이 부분은 꼭 지켜야겠다!
나머지 내용들로는 컴포넌트 내 변수 위치, 조건부 렌더링 등에 대해 학습했는데, 추후에 다른 포스팅으로 더 자세하게 공부하면서 기록할 예정이다!
잠을 잊게 만들었던 두번째 프로젝트
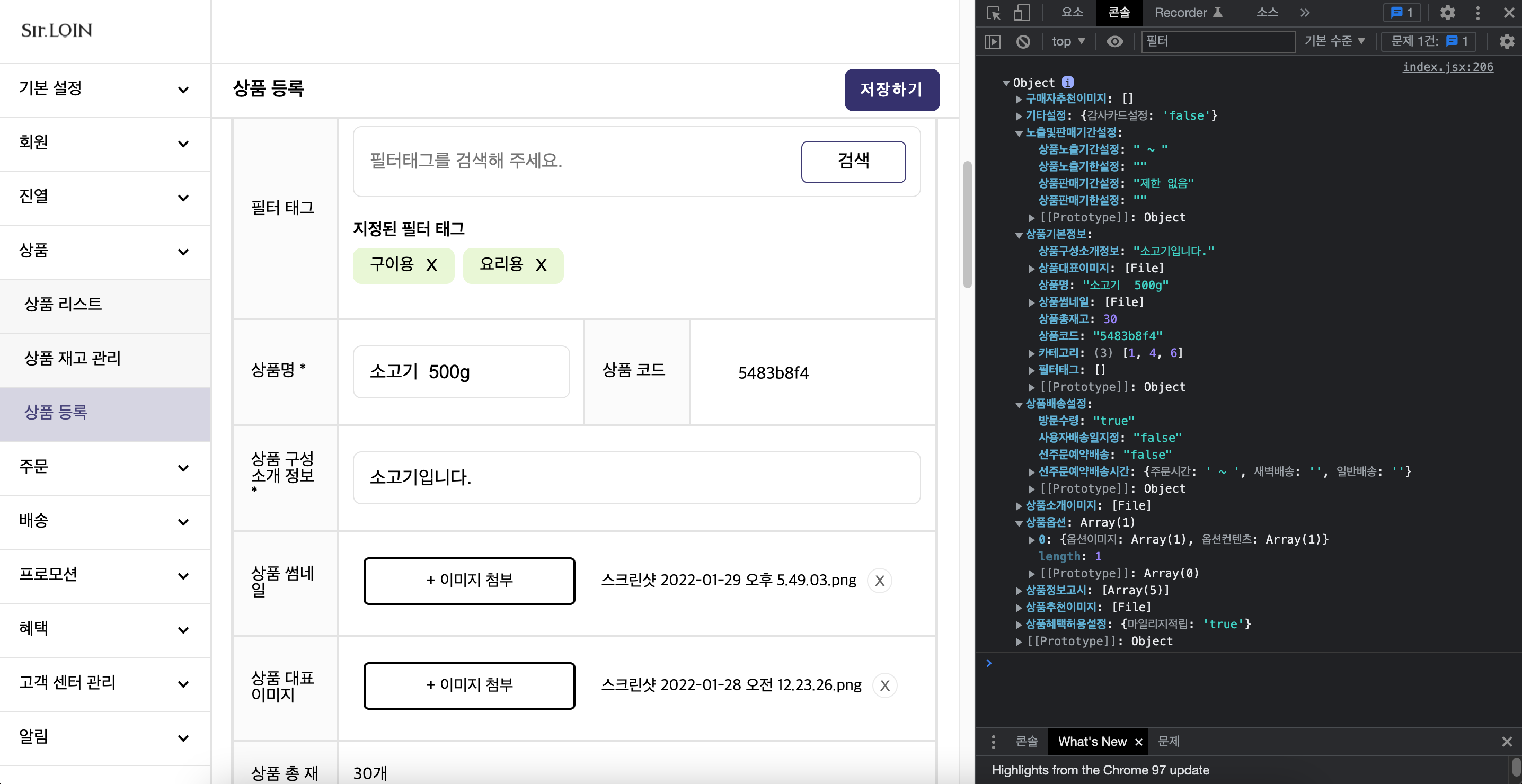
두 번째 기업 과제는 어드민 페이지의 상품 등록 페이지를 구현하는 것이었다. 하나의 저장 버튼과 여러 필수와 선택 항목들을 구현하는 것인데, 내가 맡은 역할은 '네비게이션, 헤더, 상품 옵션 항목 구현' 이었다. 다른 컴포넌트들은 기능이 딱히 없어 구현하는데 전혀 문제가 없었지만, 상품 옵션 파트가 정말 까다로웠다. 상품 옵션 항목에서 옵션 세트가 추가돼야 하고, 옵션 세트 안에서 옵션들을 추가할 수 있어야 하고, 그 아래 추가 옵션이 추가돼야 하며 이 모든 내용들이 Context API에 계속 반영이 되어야했기 때문에 만들면서도 헷갈릴 정도로 복잡한 파트였다. 이를 구현하기 위해서는 다음과 같은 방식으로 진행했다.
- Context API 컴포넌트에 빈 배열의 state를 만든다.
- 상품 옵션 최상단에 불러와 옵션 세트가 추가될 때마다 세트에 대한 객체가 생성되도록 설정한다.
- 옵션 세트 컴포넌트는 state에 옵션 세트 객체가 있다면 그 수만큼 세트 컴포넌트를 생성하고, 없다면 옵션 세트를 추가하라는 문구를 보여준다.
- 옵션 세트의 index를 옵션 컴포넌트에 보내 해당 옵션 세트에 추가되도록 설정하고, 추가 버튼을 클릭하면 해당 옵션 세트에 옵션 객체가 추가된다. 그리고 해당 옵션 개수만큼 mapping을 진행해준다.
- 추가 옵션 세트도 동일하게 구현한다.
지금 생각하면 어려운 로직은 아니었는데 여기서 문제는 시작할 때부터 Context API에 관한 이야기를 하고 이를 적용하면서 컴포넌트를 만들었어야 했는데, 프로젝트 중간에 Context API를 추가해 이를 적용하느라 코드를 대폭 수정하느라 시간이 다소 소요된 문제가 있었다. 이러한 문제를 겪으며 프로젝트를 진행하기 전 팀 회의가 얼마나 중요한지를 다시 한 번 깨달았다. 팀 전체가 공유할 전체 환경 설정이나 규칙에 대한 이야기를 구체적이고 엄격하게 해야 고생하지 않고 오롯이 기능 구현에만 집중할 수 있다는 것을 알게 됐고, 다음 프로젝트에서는 보다 확실히 초기 세팅과 구현 방향에 관한 이야기에 힘을 쏟을 예정이다.

이번 프로젝트를 만들면서 협업 방식을 다소 바꿨는데, 바로 Discord와 VSCode LiveShare를 활용한 방식이었다. 기존에 사용했던 Slack은 한 명만 화면을 공유할 수 있어서 불편한 점이 있었는데, Discord에서 서로 화면을 켜고 에러에 대한 도움을 받거나 실시간으로 진행 상황을 공유해 팀 능률을 높일 수 있었다. 그리고 화면상으로 에러를 고치기 힘들 때 LiveShare로 참여해 팀원의 코드를 직접 수정하면서 에러로 인해 소비되는 시간을 대폭 줄일 수 있었다. 앞으로의 프로젝트에서도 이 방식을 적극 활용해 원활한 팀 프로젝트를 진행하고자 한다.
회고
팀 프로젝트는 언제 하더라도 참 쉽지 않다는 생각이 든다. 각자 다른 스타일의 팀원들이 하나의 프로젝트에 모여 통일된 프로젝트를 만들기 위해 정말 많은 시간과 노력이 필요하다는 것을 또 한 번 느꼈다. 짧은 기간동안 여러 프로젝트를 진행해야 하는 프리온보딩 코스의 특성상 한 번의 회의에서 많은 내용을 이야기하고 규칙을 정하지 않는다면 기능을 구현하는 시간조차 부족해진다는 것을 알게 됐고, 이번 주의 부족했던 점을 발판 삼아 다음 주부터는 더욱 성장한 '원 팀'으로써 프로젝트를 수행해나가고자 한다.
Github: https://github.com/sangseophwang/Week1_Product_Registration
GitHub - sangseophwang/Week1_Product_Registration: 원티드 프론트엔드 프리온보딩 2기 두번째 과제인 상품 등
원티드 프론트엔드 프리온보딩 2기 두번째 과제인 상품 등록 프로젝트 레포지토리입니다 🚀 . Contribute to sangseophwang/Week1_Product_Registration development by creating an account on GitHub.
github.com
배포 링크 : https://infallible-edison-a64509.netlify.app/
설로인 상품 등록 페이지
infallible-edison-a64509.netlify.app
'Programming > 7. Wanted Frontend PreOnboarding' 카테고리의 다른 글
| 003_원티드 프론트엔드 프리온보딩 수료 후기 🏆 (13) | 2022.04.01 |
|---|---|
| 001_원티드 프론트엔드 프리온보딩 2기 후기_1주차(上) (0) | 2022.01.26 |



댓글