본 글은 깃허브 블로그에 올라온 'Include diagrams in your Markdown files with Mermaid' 글을 번역한 글입니다.
일부 오역이나 의역이 있을 수 있으니 이 점 참고 바랍니다🙏🏻
출처 : https://github.blog/2022-02-14-include-diagrams-markdown-files-mermaid/

사진은 천 개의 단어를 나타낸다고 하죠. 그래서인지 지금까지 GitHub의 Markdown 파일에 사진과 도표를 포함시키는 유일한 방법은 이미지를 삽입하는 것이었습니다. 최근 SVG 삽입에 대한 지원을 추가했습니다만, 도표를 최신 상태로 유지하고 ASCII 아트처럼 쉽게, 그리고 훨씬 더 예쁘게 만들고 싶을 때도 있을 것입니다.
Mermaid를 시작해보세요 🧜♀️🧜♂️
Mermaid는 마크다운식 텍스트 정의를 가져와 브라우저에서 동적으로 다이어그램을 만드는 자바스크립트 기반 다이어그램, 차트 작성 툴입니다. Knut Sveidqvist가 제작했고, 플로우차트, UML, Git 그래프, 사용자 이동도, 심지어 무시무시한 Gantt 차트 등 소프트웨어 프로젝트를 위한 다양한 다이어그램 타입을 지원합니다.
```mermaid
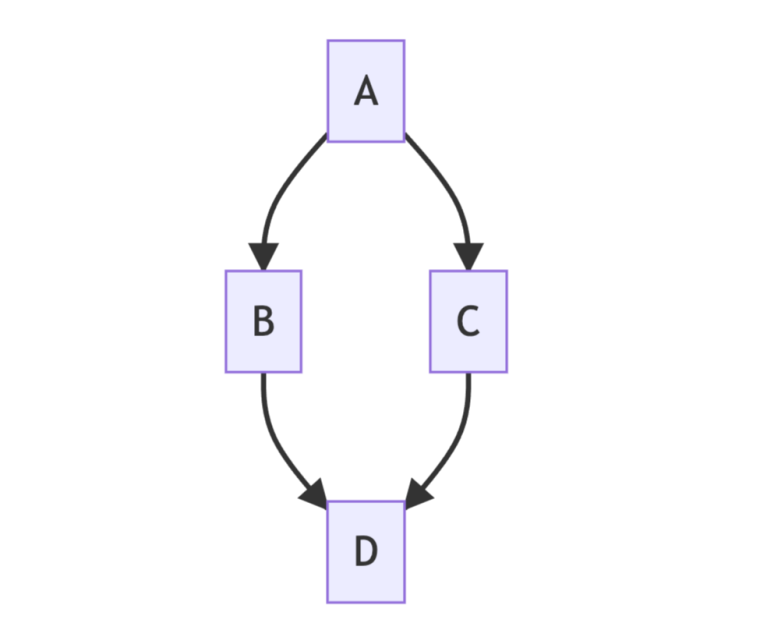
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```위 코드 블록은 다음과 같이 다이어그램으로 표시됩니다.

작동 방식
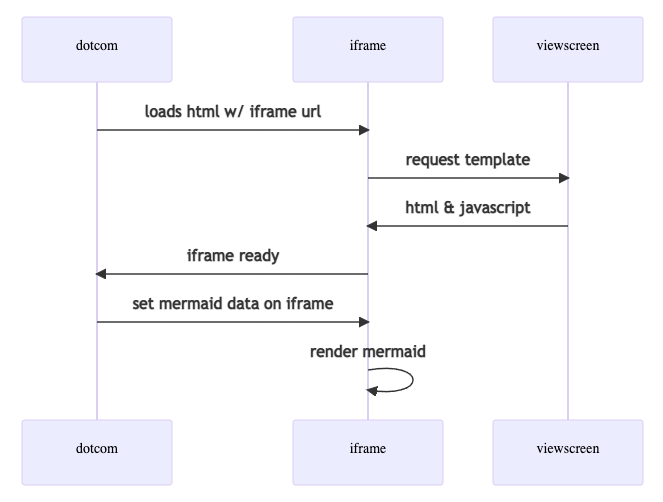
Mermaid로 표시된 코드 블록을 발견하면 이 Raw Mermaid Syntax를 Mermaid.js로 보내 로컬 브라우저에서 다이어그램으로 변환시킵니다. 우리는 깃허브의 HTML 파이프라인과 내부 파일 렌더링 서비스인 Viewscreen으로 이를 성사시켰습니다.
먼저 Mermaid에서 사용하는 pre tag를 찾아 깃허브 템플릿으로 변환하도록 HTML 파이프라인에 필터를 추가합니다. 그래서 API 요청과 같이 non-JavaScript 환경에서 내장된 Mermaid로 컨텐츠를 요청한 클라이언트가 오리지널 마크다운 코드를 볼 수 있도록 합니다.
그 다음 자바스크립트가 지원하는 환경에서 컨텐츠를 보여준다는 가정 하에 iframe을 삽입해 src 속성을 Viewscreen 서비스로 지정합니다.

사용 방법
우선 위 글에는 1. Flowchart 예시만 있는데, 일단 Mermaid.js 문서에 있는 코드도 추가해봤습니다.
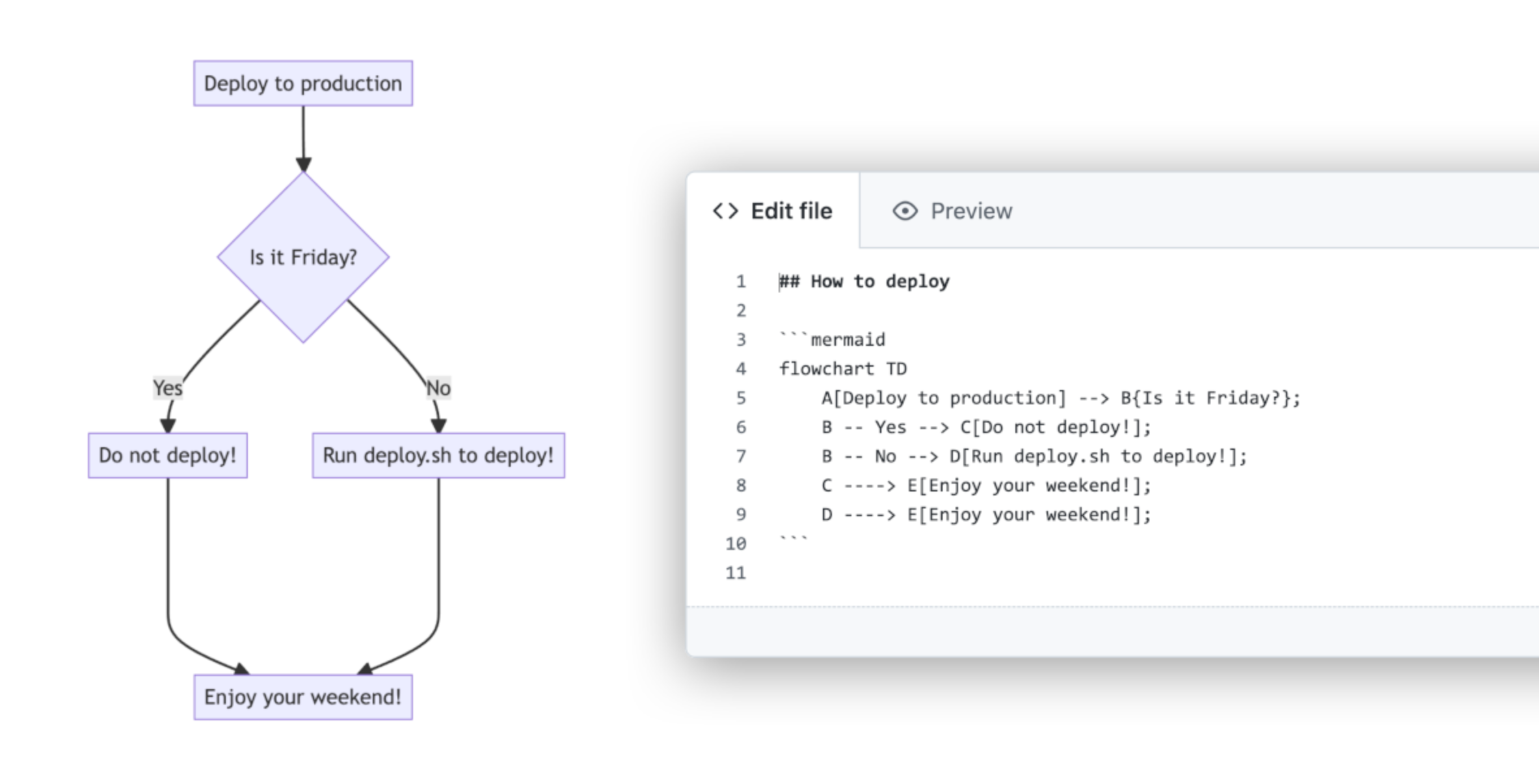
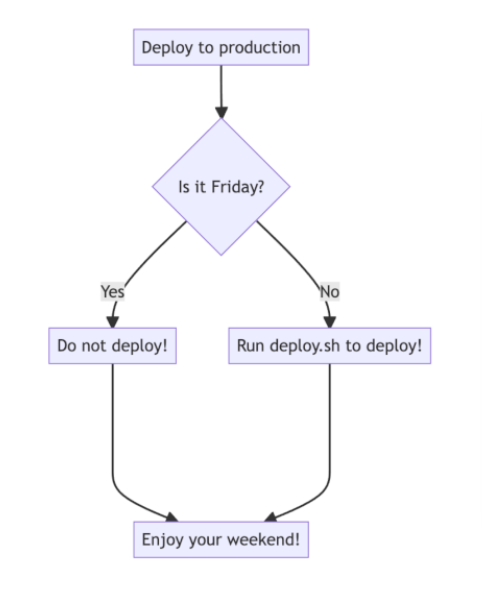
1. Flowchart
```mermaid
flowchart TD
A[Deploy to production] --> B{Is it Friday?};
B -- Yes --> C[Do not deploy!];
B -- No --> D[Run deploy. sh to deploy!];
C ---> E[Enjoy your weekend!];
D ---> E[Enjoy your weekend!];
```
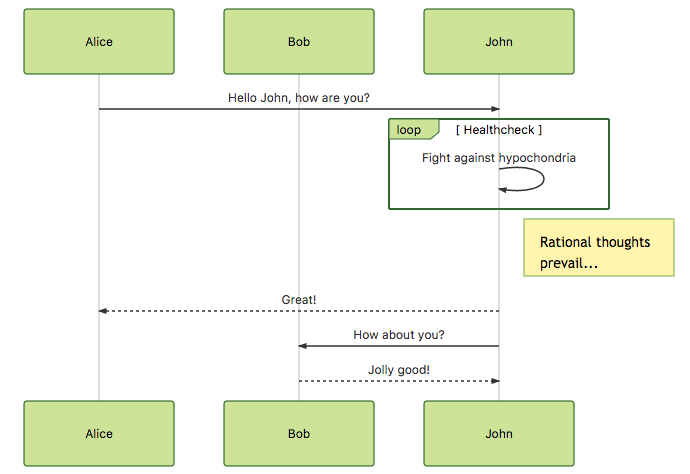
2. Sequence diagram
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
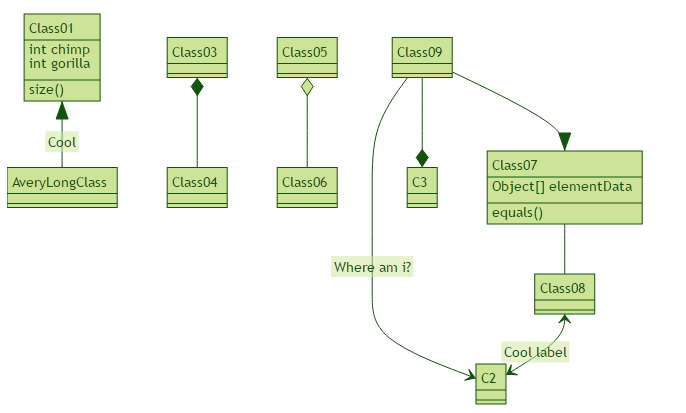
3. Class diagram
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
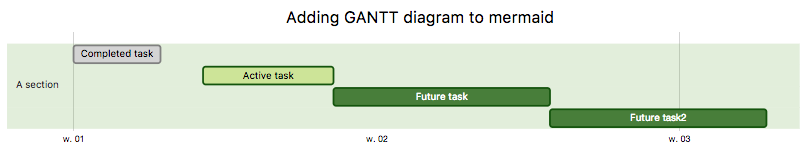
4. Gantt diagram
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram to mermaid
excludes weekdays 2014-01-10
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
'Programming > 10. Translation & Information' 카테고리의 다른 글
| Dynamic without limits! Next.js 13 요약 정리 (0) | 2022.11.13 |
|---|---|
| 자바스크립트에서 If-Else, Switch 대신 사용할 수 있는 방법, 객체 리터럴 💡 (0) | 2022.03.02 |
| Web 3.0, 개발자로서 알아야 할 트렌드🔥 (0) | 2022.02.09 |




댓글