
이제는 13이다
이번 10월 26일 Next.js를 만든 Vercel에서 새로운 버전과 그에 따른 변경사항에 대한 발표를 진행했습니다. 아직 모든 기능들이 stable 버전은 아니지만, 앞으로 정착할 기능들이기에 미리 준비한다는 마음으로 이번 13 버전에서 업데이트된 내용들을 정리해보고자 합니다.
※ 베타 버전과 안정 버전이 혼재돼있기 때문이 베타 버전에는 ⚠️ 아이콘을 붙이도록 하겠습니다.
app directory ⚠️
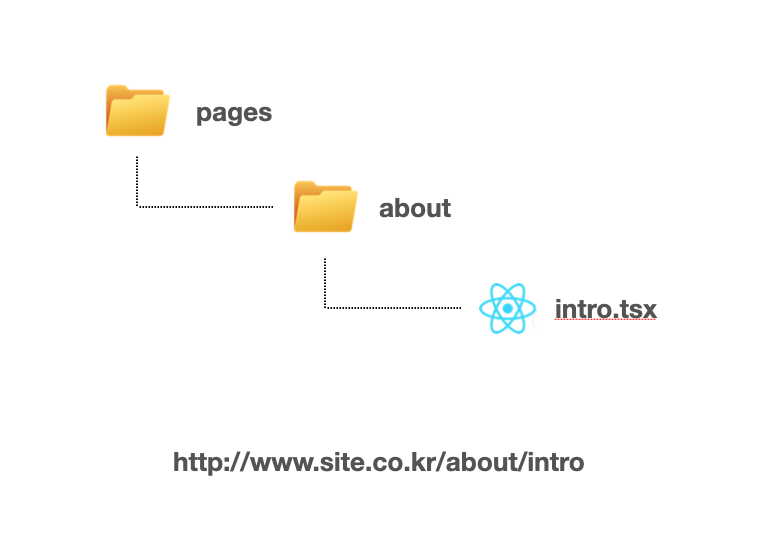
이전까지 Next를 사용했다면 다음 이미지와 같이 pages 디렉토리를 통해 라우터를 구성한다는 개념에 익숙했을 것입니다.

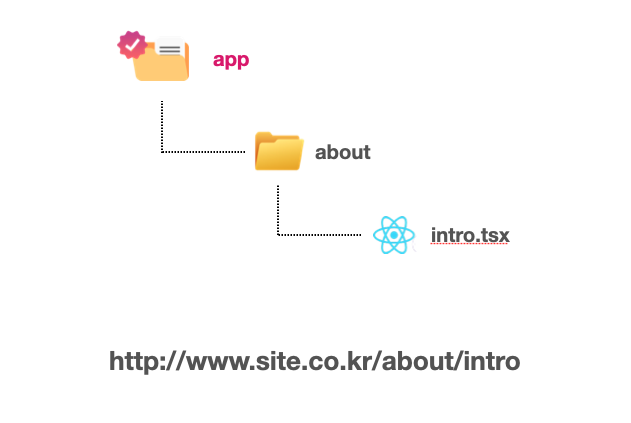
이번 13 버전을 기점으로 pages 폴더는 점진적으로 app 폴더로 그 이름이 변경될 예정입니다.

app 디렉토리에는 다음과 같은 특징들이 지원될 예정입니다.
- Layouts : 상태는 유지하고 리렌더링은 피하며 라우트 간 UI를 쉽게 공유할 수 있다.
- Server Components : 클라이언트에 전송되는 JS 양을 줄이면서 더 빠른 초기 페이지 로드를 가능하게 한다.
- Streaming : 인스턴트 로딩 상태를 표시하고 렌더링되는 UI대로 스트리밍한다.
- Support for Data Fetching : 컴포넌트 레벨에서 데이터 페칭 시 async Server Components, 확장된 fetch API 사용 가능
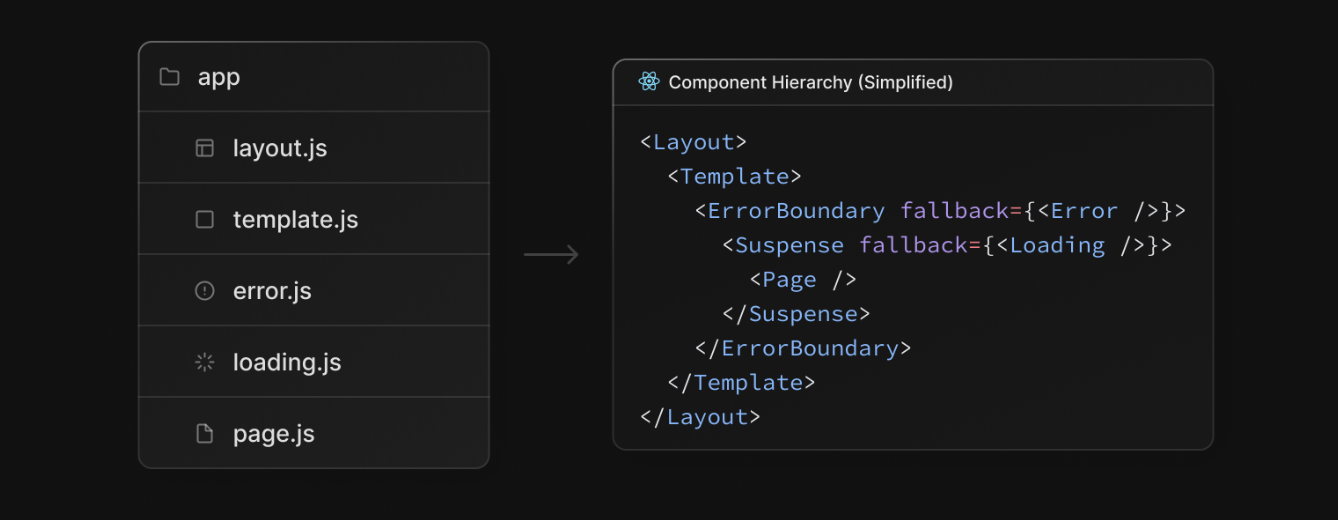
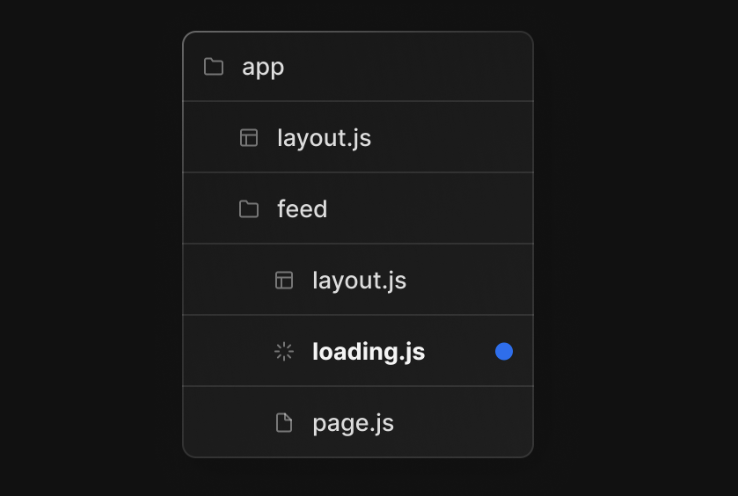
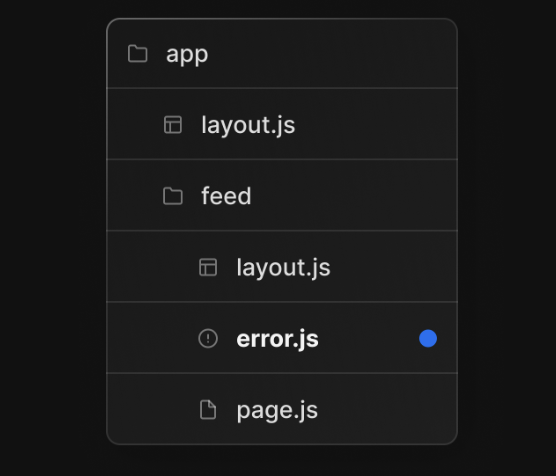
이번에 app 디렉토리에 새롭게 추가된 점 중 하나는 특수 기능을 할 수 있는 파일들을 제공한다는 점입니다. 이를 통해 점진적 렌더링(스트리밍)이 가능해지는 등 여러 이점을 제공받게 됩니다. 각 파일들은 다음과 같은 역할을 합니다.

1. page.js
'/' 경로, 즉 첫 페이지 화면을 정의할 수 있는 파일입니다.
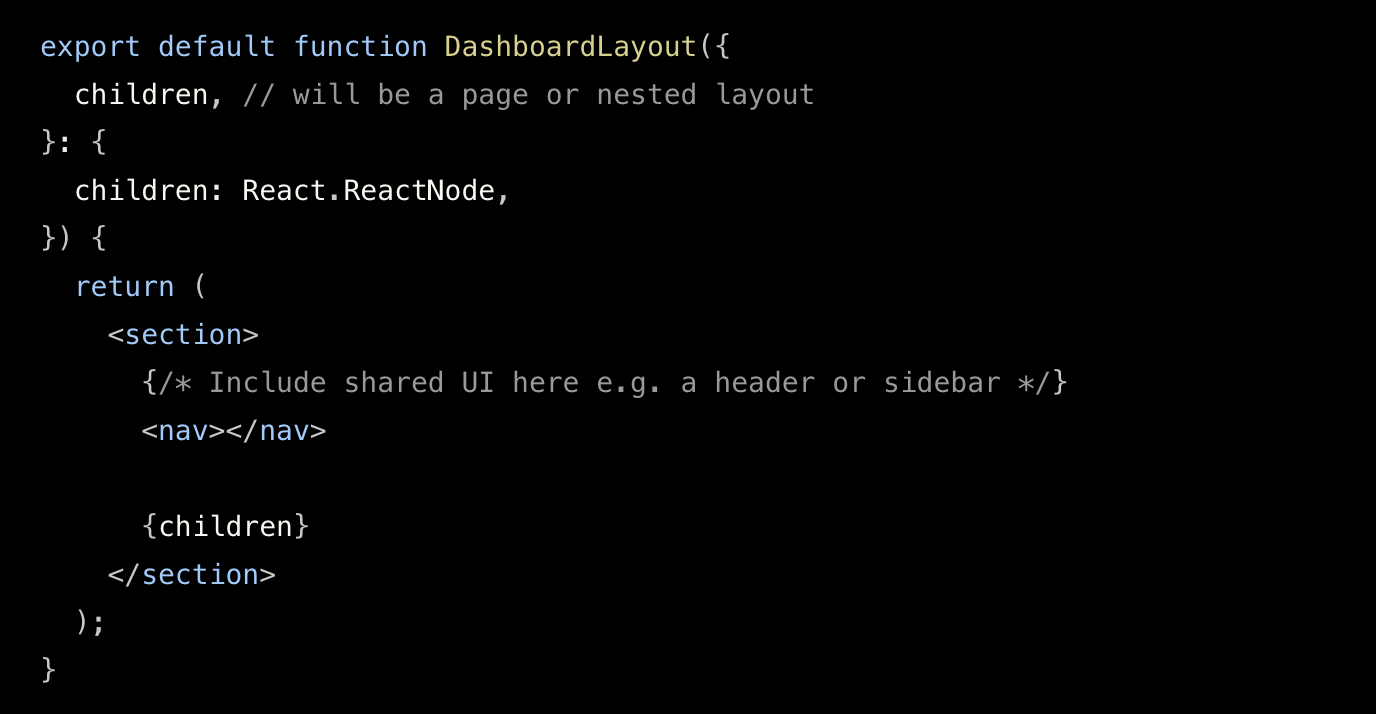
2. layout.js
전역, 또는 지역적으로 레이아웃을 그릴 때 사용하는 파일입니다. 여러 페이지 간의 UI를 공유하며 레이아웃 상태는 유지하고 다시 렌더링되지 않습니다. 자식 요소만 렌더링이 필요한 형태일 때 사용하면 좋을 것 같습니다.

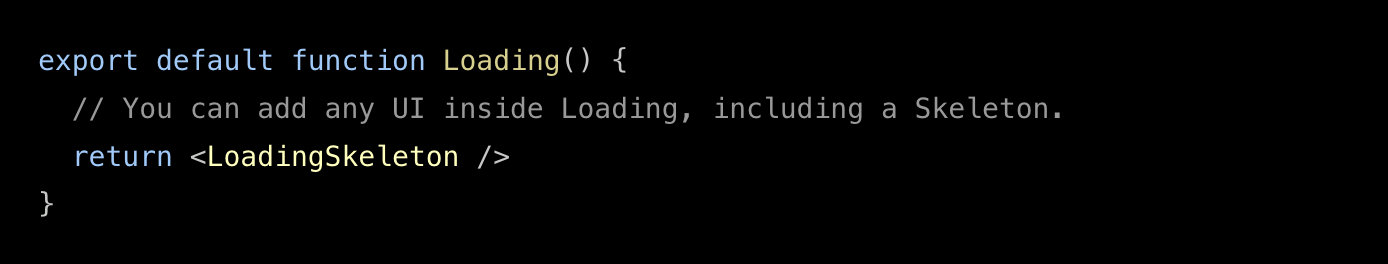
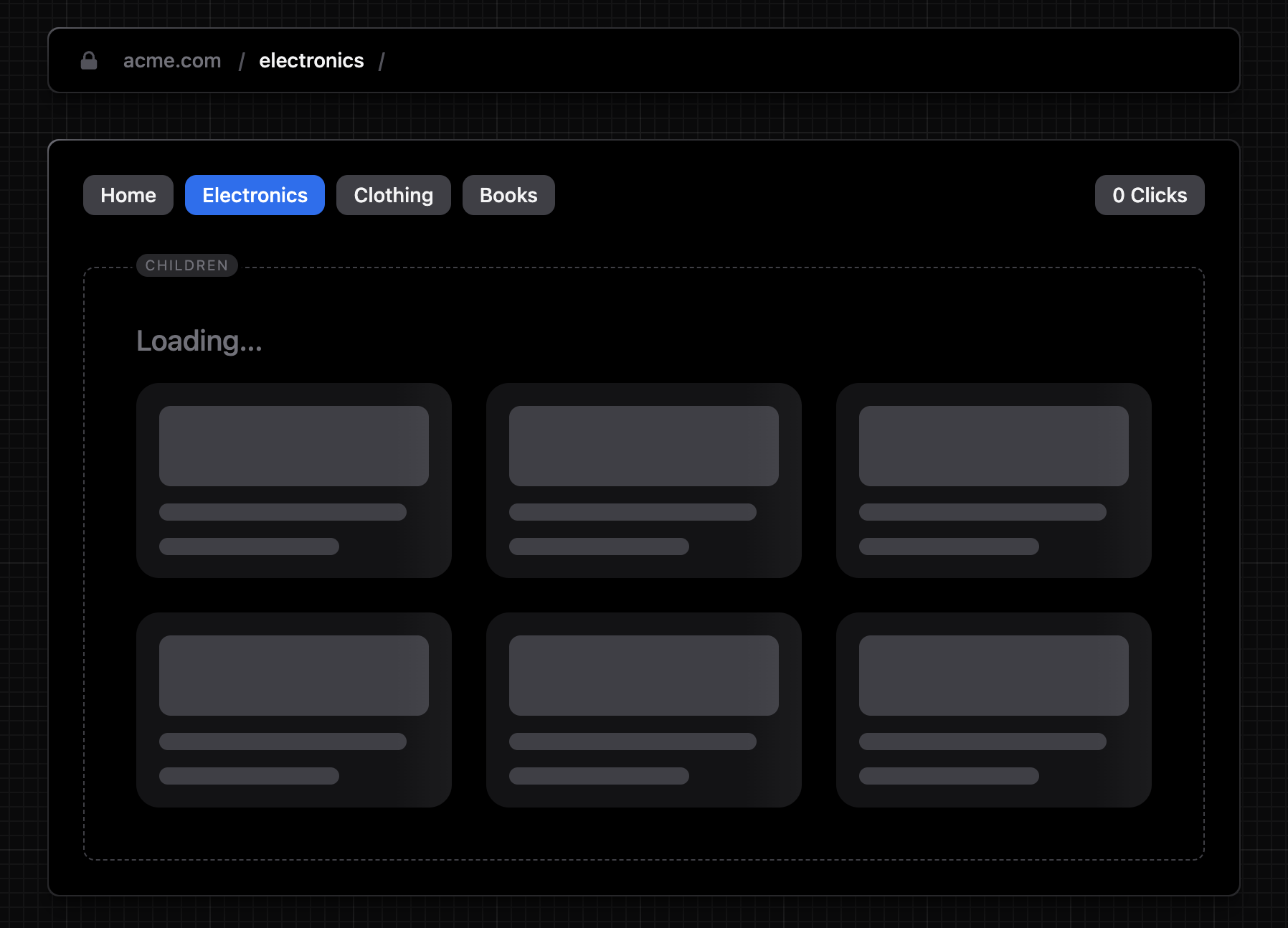
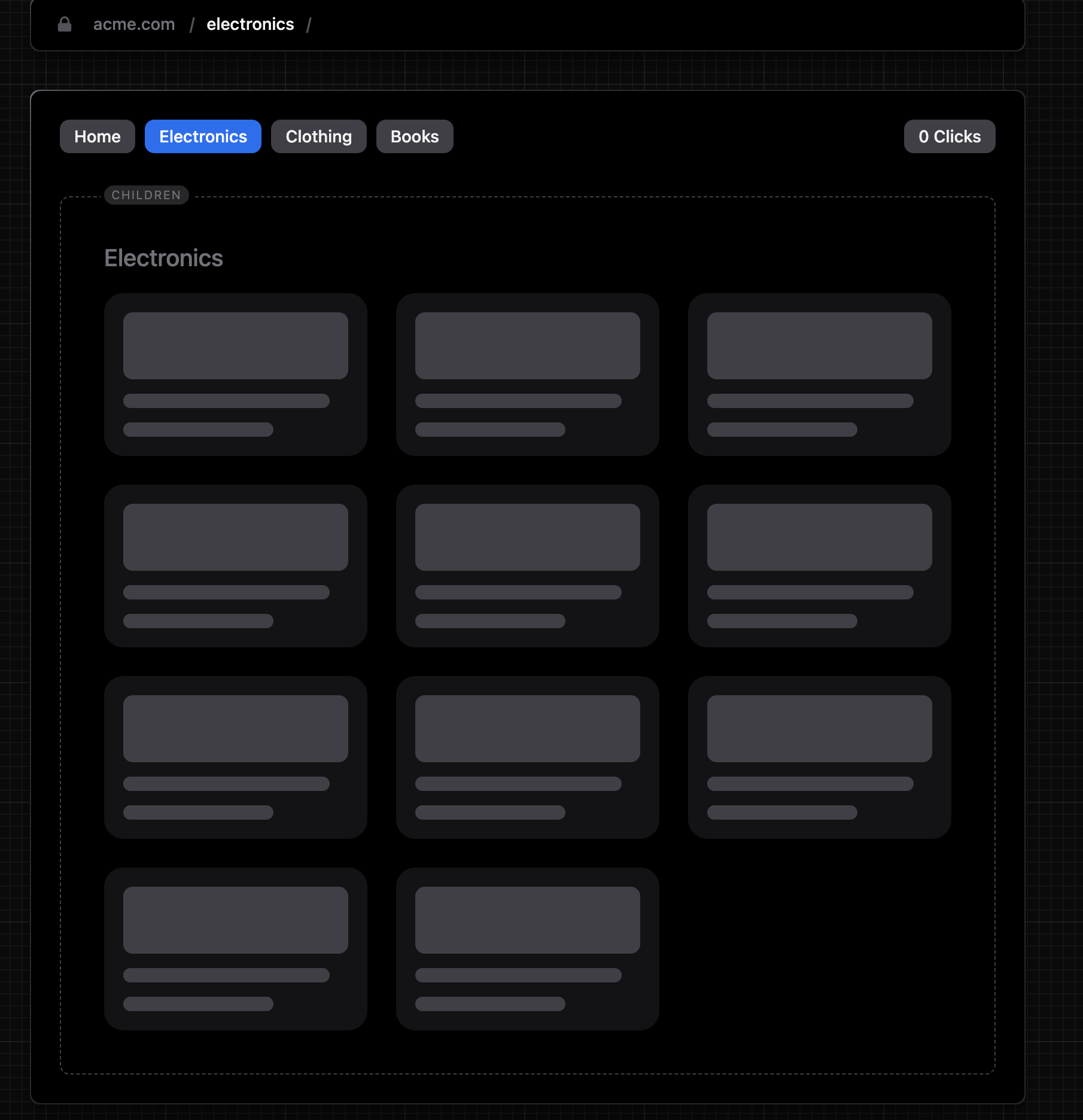
3. loading.js
디렉토리 내에 loading.js (또는 loading.tsx)를 생성하면 스켈레톤 또는 스피너와 같은 로딩 표시기를 사용해 화면에서 로딩이 필요한 부분에 미리 렌더링할 수 있습니다. 이를 통해 사용자는 해당 페이지가 로딩중인지에 대한 상태를 이해하고 더 나은 사용자 경험을 할 수 있게 됩니다.




4. loading.js
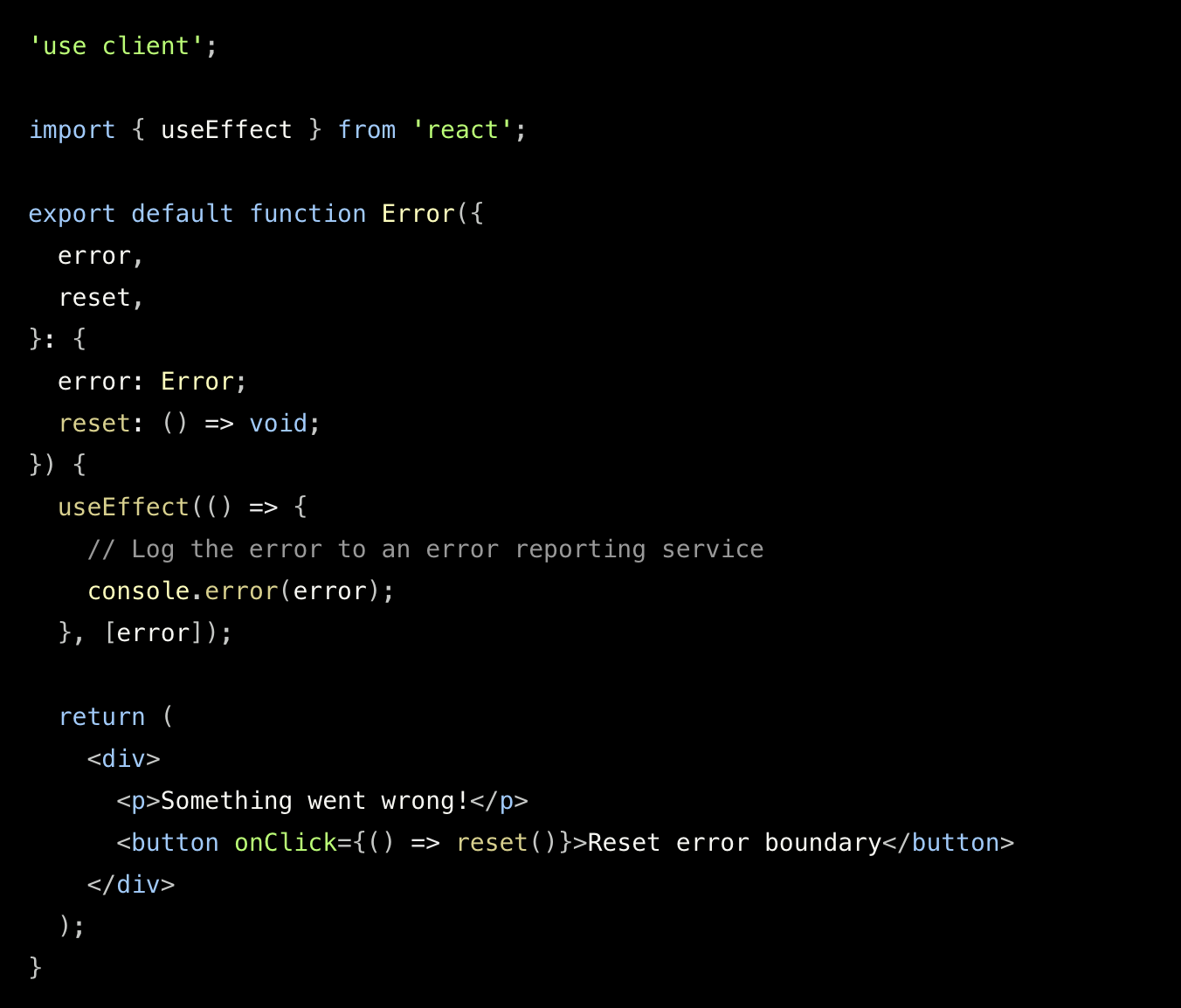
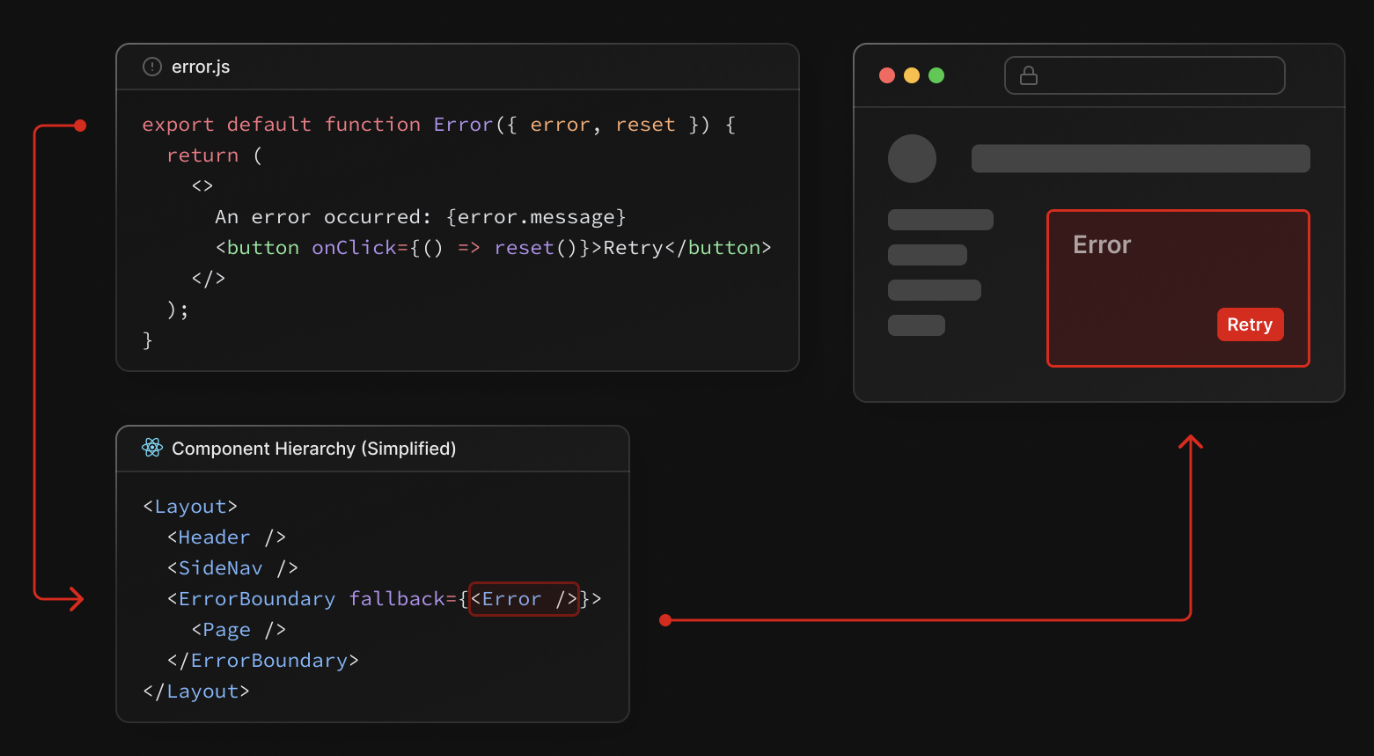
에러 처리 또한 디렉토리 내에 error.js(또는 error.tsx)를 생성해 사용할 수 있습니다.



그 외에 template.js도 있지만 next 권장 사항으로는 사용해야 할 특별한 이유가 없는 한 layout.js를 사용하는 것이 좋다고 합니다.
Turbopack ⚠️
Webpack의 Rust 기반 새로운 제품인 Turbopack이 Next에 포함된다고 합니다. 발표에 따르면 Webpack보다 700배 빠른 업데이트, Vite보다 10빼 빠른 업데이트, Webpack보다 4배 빠른 콜드 스타트 등 꽤 강력한 기능을 갖출 거라고 합니다. 부팅 속도는 1.8초이며, 현재는 알파 버전이기 때문에 추후 안정화 버전이 나온 후 사용하길 권장드립니다.
next/image
이전까지 사용된 next/future/image 가 드디어 기존 요소를 밀어내고 next/image 자리를 차지했다. 변경된 네이밍은 이렇습니다.
next/future/image → next/image
next/image → next/legacy/image
또한 새로운 next/image의 특징은 다음과 같습니다.
- 클라이언트에 더 적은 JavaScript 제공
- 더 나은 접근성을 위해 alt 속성을 필수로 변경
- 좀 더 쉬워진 스타일링
- 웹 플랫폼에 맞게 조정
- hydration이 필요 없는 네이티브 레이지 로딩을 통해 속도 향상
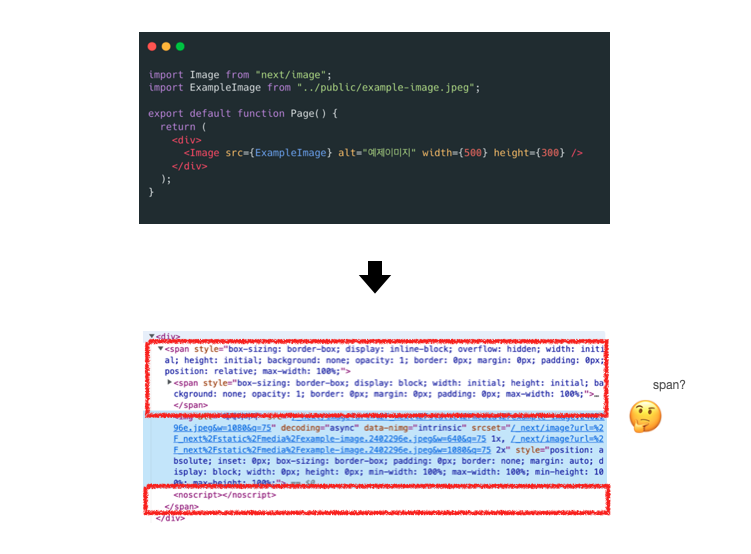
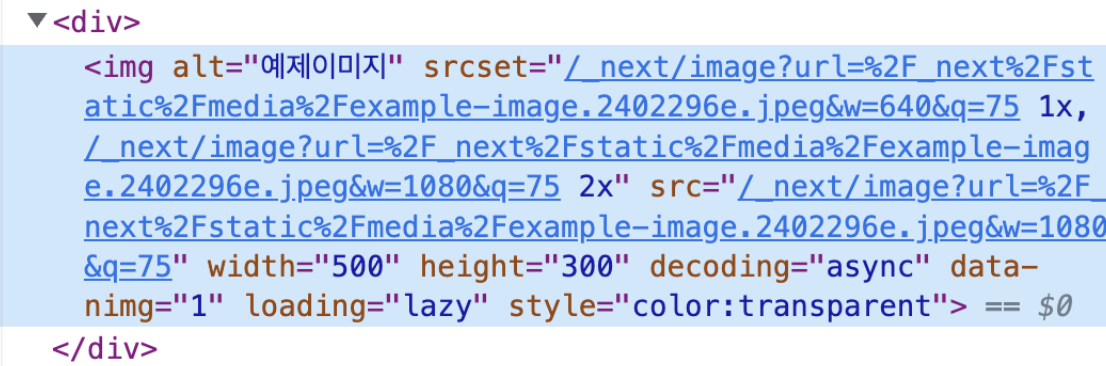
이전의 next/image를 사용했을 때 소스 코드를 보면 다음과 같은 모습을 볼 수 있습니다.

태그를 통해 이미지를 생성하면 기존에는 <span> wrapper를 통해

next/font
next 13에서 새롭게 만든 폰트 시스템입니다. 특징으로는 다음과 같습니다.
- 커스텀 폰트를 포함해 글꼴 자동 최적화
- 향상된 개인 정보 보호와 퍼포먼스를 위해 외부 네트워크 요청 제거
- 모든 폰트 파일들에 대한 빌트인 자체 호스팅
- CSS size-adjust 속성을 사용해 layout shift 방지
사용하려면 @next/font 패키지를 설치해야 합니다.

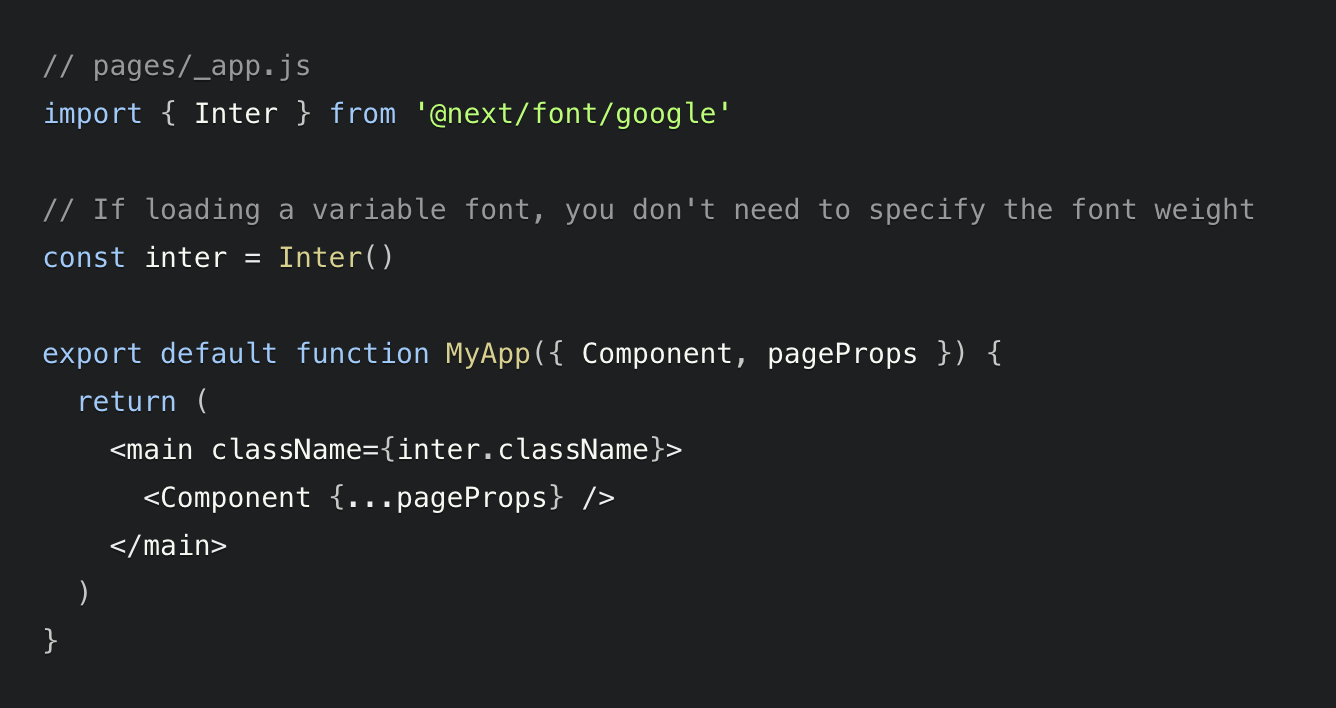
서비스에서 주로 사용하는 웹 폰트는 아무래도 구글 폰트일 것입니다. next/font를 사용하면 모든 구글 폰트를 자체 호스팅해 브라우저에 요청을 보내지 않고 사용할 수 있습니다.

로컬 폰트의 경우는 다음과 같이 사용하면 된다.

next/link
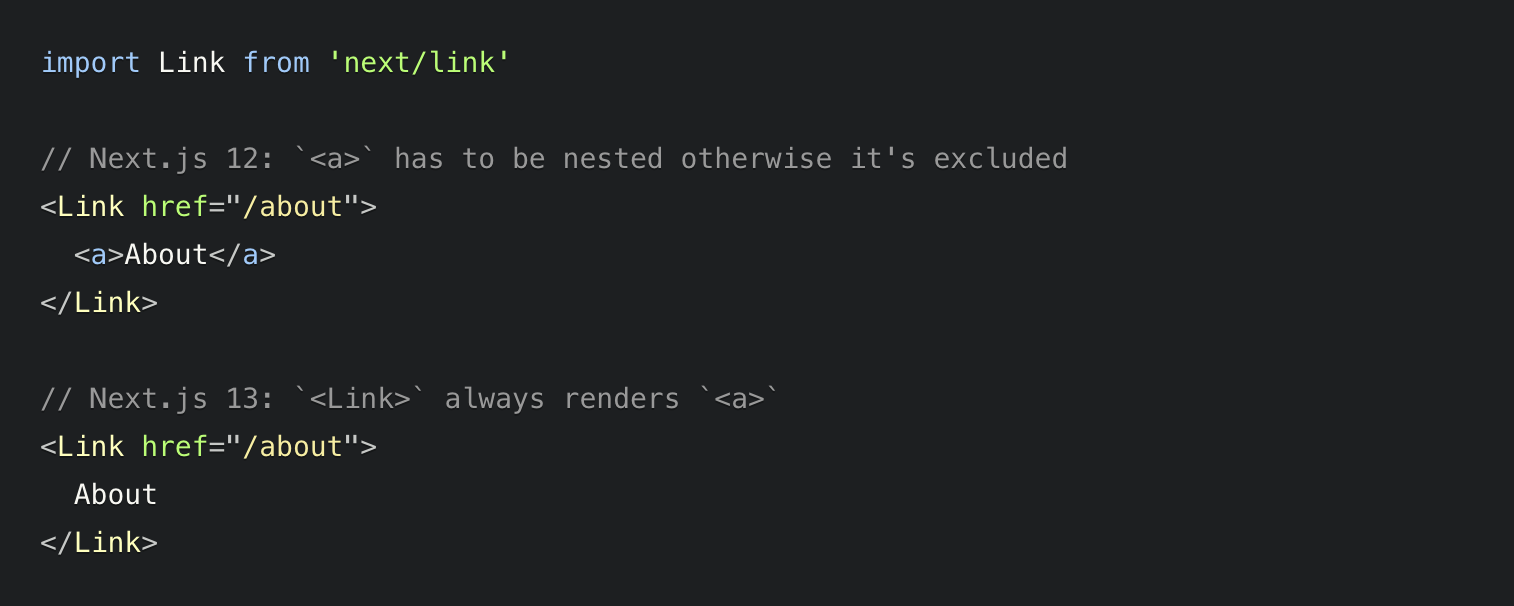
이전의 <Link> 태그를 사용할 때는 children으로 string, number일 때만 <a> 태그가 자동으로 생성됐고 그 외에는 직접 <a> 태그를 내부에 작성해야 했습니다. 13부터는 <Link> 태그 자체가 <a>태그로 변환되기 때문에 따로 내부에 작성할 필요가 없어졌습니다.

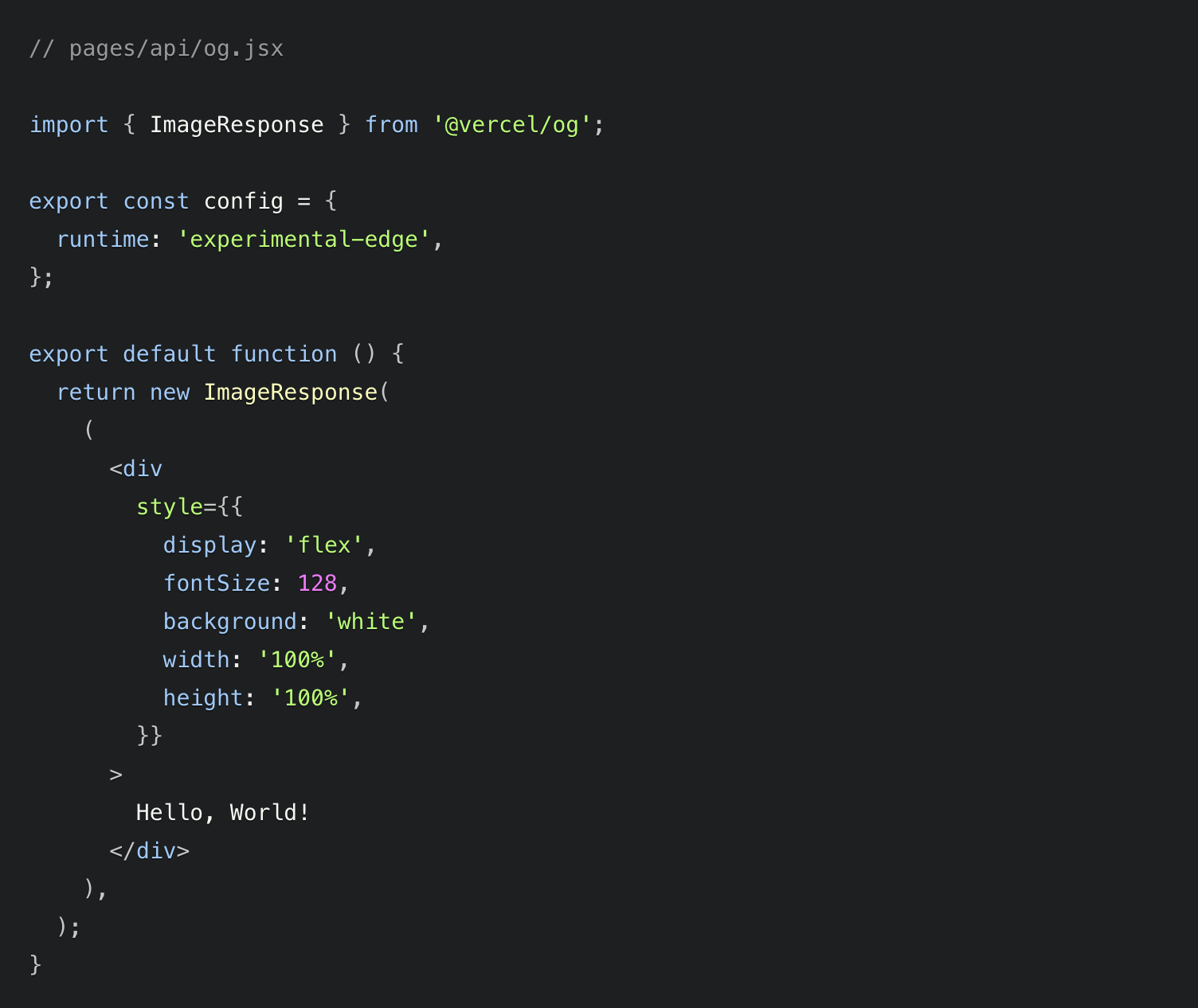
OG Image Generation
카카오톡, 페이스북 등 SNS에 공유할 때 보여지는 오픈 그래프 이미지(또는 Social Cards)의 동적 생성을 위한 라이브러리가 생겼습니다.

그 외 변경사항
- next.config.js 에서 target 옵션 제거
- 지원 브라우저에 인터넷 익스플로러를 제거하고 최신 브라우저를 타겟으로 하도록 설정
- 최소 리액트 버전은 18.2.0
- 노드 최소 버전은 14.6.0
- User-Agent가 봇이면 라우트가 더이상 prefetch되지 않음
이 외에 중요한 내용 중 하나인 data fetching은 이번 요약에 제외했는데, 이는 현재 개발에 사용하고 있는 tanstack query에 직접 적용해보며 후속 글로 작성할 예정입니다.
출처
https://nextjs.org/blog/next-13
https://blog.logrocket.com/next-js-13-new-app-directory/
'Programming > 10. Translation & Information' 카테고리의 다른 글
| 깃허브 리드미의 새로운 기능, 다이아그램 🖇 (0) | 2022.04.05 |
|---|---|
| 자바스크립트에서 If-Else, Switch 대신 사용할 수 있는 방법, 객체 리터럴 💡 (0) | 2022.03.02 |
| Web 3.0, 개발자로서 알아야 할 트렌드🔥 (0) | 2022.02.09 |




댓글