
본격적인 팀프로젝트 소개서 📄
이제 프로젝트는 2주 차까지 마무리됐다! 지난번 팀 프로젝트 소개 때는 프로젝트 진행의 개요에 대해 설명했다면, 이번에는 조금 더 실질적인 내용을 담아볼까한다. 지난 2주 동안 프로젝트를 진행했던 과정, 어려웠던 점, 그리고 나름의 팁(?)까지 최대한 담아보고자 한다. 물론 각 팀마다 팀을 이끌어가는 방식이 다르기 때문에 온전히 필자의 팁이라는 점을 참고하길 바란다. 자 그럼 시작해보자!
하루를 부지런하게 만들어주는 아침 미팅 🌞
프로젝트를 진행하는 지금은 코로나 상황으로 인해 각자의 집에서 개발을 진행하게 된다. 통제되지 않은 상황에 놓이게 되다 보니 나도 모르게 늦게 일어나고 싶은 날도 있을 거고 자연스레 게을러질 수 있다. 그렇기에 우리 팀은 매일 아침 11시 (시간은 각자의 상황에 따라 유기적으로 변함)에 엘리스 팀 미팅장이나 디스코드 방을 이용해 미팅을 진행한다.
미팅은 보통 다음과 같은 순으로 진행한다.
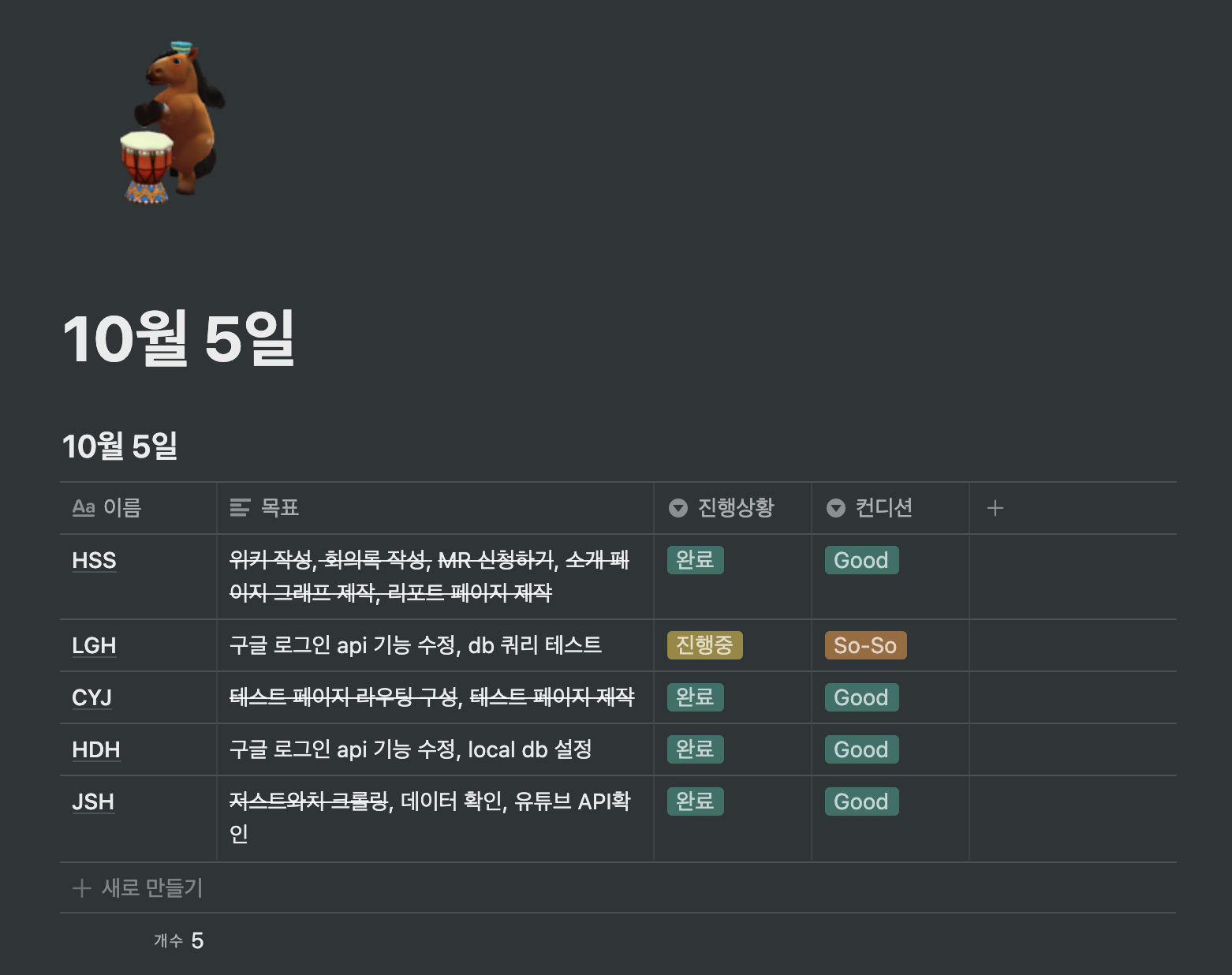
1. 전날 진행 상황 공유 및 컨디션 체크
2. 프로젝트 아이디어 및 이슈 회의
3. 각자 오늘 해야 할 업무 분배
1번에 컨디션 체크를 하는 이유는 프로젝트 중간에 백신을 맞는 인원들도 있었고 각자의 컨디션을 확인하지 않고 업무를 동일하게 분배하다보면 개인과 팀 개발 진행에 효율이 떨어질 거라 생각했기 때문에 진행했다. 그래서 컨디션이 좋지 않은 인원은 업무의 부담을 줄여주거나 휴식을 권유하기도 했는데, 지금까지 진행이 원활했던 것을 보면 나름 효과가 있었을지도..?
나머지 미팅 내용은 어떻게 보면 기본적인 내용이기 때문에 크게 설명은 하지 않겠다. 대신 이렇게 매일 미팅을 진행하면서 좋았던 점에 대해 적어보고자 하는데, 바로 우리가 같이 팀 프로젝트를 진행하고 있다는 점, 그리고 팀의 일원으로써 나도 잘해야 한다는 점을 매일 인지하게 되다 보니 반강제(?)로 열심히 하게 된다는 점이다. 각자 개발 수준이나 지식이 다른 상태로 모인 팀에서 매일 내가 한 일을 공유하고 개발과 관련된 이야기를 하다보니 내가 잘하는 부분이나 부족한 점을 알게 된다. 특히 부족한 점을 알게 됐다면 이 점이 프로젝트 전체 진행을 더디게 하면 안 된다는 생각에 평소보다 더 찾아보고 미리 공부하다 보면 나도 모르게 성장해있는 모습을 발견하게 된다. 필자의 경우에도 이번 프로젝트에 TypeScript, SCSS, Parcel Bundler 등 처음 사용해보는 기술들을 쓰는데 이런 상황인 만큼 개인 시간을 더 활용해서 공부하고 프로젝트 일정에 지장이 없도록 진행하고 있다. (물론 정말 부족한 실력으로 진행하고 있지만 나름 코치님께 잘한 부분을 칭찬받으며 성장해나가고 있다 🌝)


미팅 후에는 미팅 내용을 잊지 않기 위해 회의록을 매일 작성한다. 30분-1시간 가량 정신없이 이야기하다 보면 무슨 이야기를 했는지 잊어버릴 확률이 매우 높다. 특히 개별적으로 주어진 일인데 잊어버렸다면 팀 일정에 차질이 생길 수밖에 없기 때문에 회의록을 작성해 내용을 서로 공유하고 팀이 어떻게 진행돼가고 있는지 다시 한 번 확인할 수 있게 만들었다.


좋은 거 있으면 서로 공유합시다!

엘리스 프로젝트의 좋은 점 중 하나는 각자 다른 파트를 맡아 진행하기 때문에 협업하며 다른 파트의 작업 방식이나 정보를 배울 수 있다는 것이다. 하지만 따로 공유하지 않는다면 코드를 보며 곁눈질로 배울 수밖에 없기 때문에 물어보지 않는 이상 더욱 깊이 배우기가 어려울 수도 있다. 이런 점을 해결하기 위해 정보 공유 페이지를 제작해 나름 유용한 정보들을 정리해 서로 공유할 수 있도록 했다. 가령 프론트엔드 파트에서는 자주 쓰이는 버튼 컴포넌트에 대한 정보나 폰트, MR 내용 등을 공유해 프론트엔드 파트에서 진행하는 방식을 공유했다. 또한 이슈 페이지도 만들어 이번 프로젝트, 혹은 이후의 다른 프로젝트에서도 비슷한 에러가 발생했을 때 빠르게 해결할 수 있도록 해결 과정을 공유하도록 했다.

우리의 소원은 통일 🌍
다음은 개발을 진행하면서의 팁을 소개할까 한다. 아마 대부분은 이렇게 여러 명이서 한 프로젝트를 진행해본 경험이 거의 없을 것이라 생각한다. 그러다 보니 평소에 각자가 진행하던 개발 방식대로 진행할 가능성이 높고, 이러다 보면 각자의 코드 개성이 가득한 정신없는 폴더들로 가득할 것이다. 우리 팀에서는 이러한 일을 방지하기 위해 각 파트에 담당자를 놓고 그 사람이 만든 폴더 트리나 환경설정에 맞게 작업하도록 진행했다. 이렇게 나름의 공통적인 규칙을 지정해놓고 개발 방식을 통일해 프로젝트를 진행하다보니 충돌이 생기거나 프로젝트 구조가 망가지는 일을 막을 수 있었다. 프론트엔드 파트 담당을 맡은 나는 우선 eslint나 prettier 환경 세팅을 하고 타입스크립트나 scss 등 프로젝트에 사용할 패키지들을 최대한 다 설치해놓았다. 또한 라우트 설정이나 폴더 분류를 한 다음 공유를 진행해 각자 맡은 폴더만을 작업하는 방식으로 서로의 작업이 충돌하지 않게 했다. 잊지 말자. 팀 프로젝트를 할 때는 개인의 자율성을 제한하고 엄격하게 통제할수록 팀으로써의 개성이 살아나고 미리 문제를 방지할 수 있다.

개발 환경을 통일했다면 그 다음 정리해야 할 부분이 바로 Git Commit이다. 각자 브랜치를 사용하는 방식, 커밋을 적는 방식이 다 다르기도 하고 자주 사용하지 않았기 때문에 이 부분에 규칙이 정해지지 않는다면 프로젝트 중간에 분명 크게 고생할 확률이 높다. 커밋 규칙과 브랜치를 만드는 방법, 에러가 생겼을 때 해결하는 방법 등 각자 팀의 방식을 정해 진행한다면 좀 더 개발에 집중할 수 있을 것이다.
( 물론 이렇게 정해놓더라도 분명 한번쯤은 문제가 발생할 것이다..! 최악의 경우라면 잘못 올린 커밋을 되돌리려다 그동안 작업한 커밋을 날려버리는 일이려나? 이런 경우를 대비에 각자 깃 파일이 포함되지 않은 백업 폴더를 만들어 각자 작업한 내역을 저장해둔다면 나름의 보험이 될 것이다.)


2주차까지 팀장으로써 진행해본 소감

우선 살아오면서 여러번 리더라는 위치에서 팀을 이끌어봤지만 맡을 때마다 참 쉽지 않다는 생각이 드는데, 그 중에서도 이번 프로젝트의 경우 서로 모여서 이야기하고 진행하지 못한다는 점이 유독 어렵게 느껴지는 것 같다. 뭔가 오프라인 미팅에서의 그 시너지가 조금 부족하달까..? 서로의 얼굴도 모른 채 이 가상 환경에서 오로지 목소리와 텍스트로만 하나의 팀을 만들기가 참 쉽지 않다는 것을 느꼈다. 또한 개발 외적인 부분을 거의 대부분 내가 담당하고 있기 때문에 신경쓸 부분이 많아 정작 개발 공부를 할 시간이 부족해진다는 점도 나름 팀장으로써의 고충이다.
이래저래 불평을 적어봤지만 제일 첫번째로는 팀장으로써의 내 능력 부족이 클 것이다. 내가 좀 더 소통하는 방식이나 팀을 이끌어가는 능력이 더 나았다면, 혹은 내 개발 실력이 좀 더 나았다면 이런 고민도 조금 덜 하지 않았을까 싶다. 그럼에도 내 작은 의견이나 지시에도 경청해주고 따라주는 팀원들이 고마울 뿐이다. '마지막 남은 책임감' 으로 남은 일주일 불태워서 '정말 멋진 프로젝트를 만드셨군요! 고생 많으셨습니다.' 라는 평가와 함께 유종의 미를 거두고 싶다. 그리고 후에 이번 3주를 뒤돌아봤을 때 스스로가 참 많이 성장했다고 뿌듯해할 수 있도록 최선을 다해봐야겠다!
'Programming > 6. Elice AI Track' 카테고리의 다른 글
| 016_현업 개발자님과의 만남 with 엘리스 (0) | 2021.11.06 |
|---|---|
| 015_엘리스 프로젝트가 궁금하신가요? (完) (0) | 2021.10.21 |
| 013_엘리스 프로젝트가 궁금하신가요? (0) | 2021.09.25 |
| 012_엘리스 트랙 톺아보기 (0) | 2021.09.09 |
| 011_flask 기초 (~7/16) (0) | 2021.07.18 |





댓글