
이번 프로젝트를 설명하기 전에
엘리스 AI 트랙 4기를 모집하는 공고 페이지에 지난 프로젝트 결과물이 올라왔다! 그것도 가장 첫번째 위치에 우리 팀이 만든 프로젝트 영상이 떠있는걸 보면서 기분이 참 이상했다. 2기에 지원하기 위해 공고 페이지에 들어갔을 때 1기 결과물 페이지를 보고, '참 잘 만들었다. 나도 저렇게 할 수 있을까?' 라는 부러운 기분이 들었는데 어느새 4기에 지원하실 분들께 2기를 대표하는 프로젝트로써 이렇게 소개된다니..! 마지막 프로젝트도 완성도 높게 잘 마무리해서 반드시 엘리스 AI 트랙을 대표하는 프로젝트가 될 수 있도록 최선을 다해봐야겠다 ✨


이제 다시 본론으로!
지난 포스팅에 예고했듯 이번에는 현재 프로젝트의 세부 기능이나 기술적인 측면에 대해 좀 더 세부적으로 다뤄보고자 한다. 우선 메인 기능과 서브 기능에 대해 설명해보도록 하겠다.


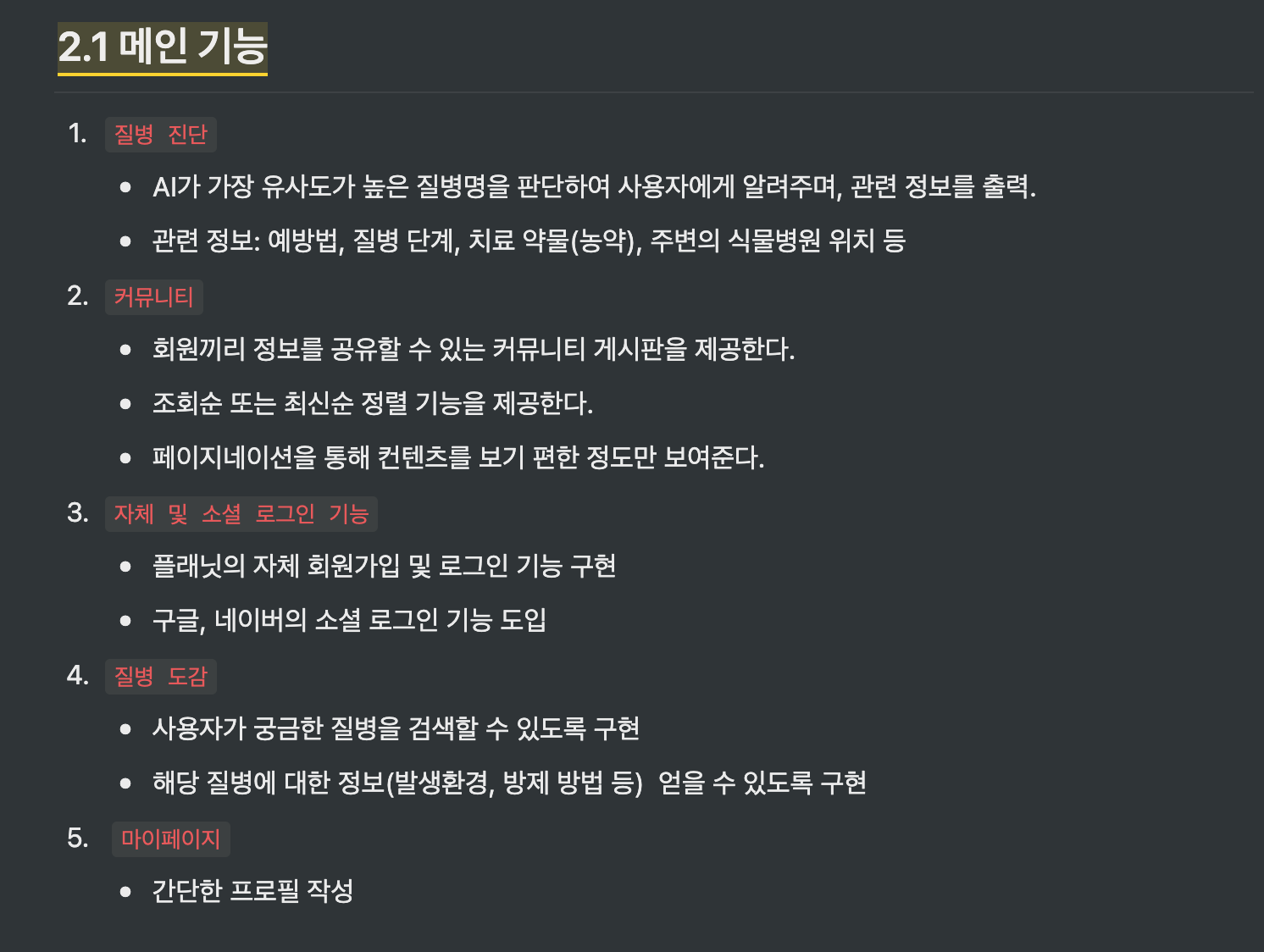
우선 이번 프로젝트가 인공지능을 더한 웹 서비스 프로젝트인만큼 메인 기능은 작물의 질병을 AI로 판독해 결과를 보여주는 기능이다. 이미지를 업로드하면 AI로 가장 유사도가 높은 질병명을 판단해 그에 맞는 질병의 종류, 피해 정도, 치료법, 가까운 치료소 등의 정보를 제공한다. 현재까지 약 96%의 정확도를 보여주며 성공적으로 학습시키고 있다. 이를 위해 AI Hub의 노지작물 질병 진단 이미지 데이터를 활용했다. 약 35만개의 이미지 데이터를 학습시키기 위해 인공지능 파트 팀원분께서는 외장하드를 따로 구매할 정도로 반강제적(?)인 열정을 보여주셨고, 이미지 크롭과 리사이즈를 통해 좀 더 효율적으로 학습할 수 있도록 가공한 후 작업에 들어갔다. 기능이 궁금하신 분들은 약 1-2주 뒤에 완성될 프로젝트 배포 사이트를 이용하면 좋을 것 같다.


다음은 커뮤니티다. CRUD(Create, Read, Update, Delete) 기능을 갖추고 있는 이 페이지는 서비스 컨셉과 유사하게 심플하지만 깔끔하고 정돈된 블로그의 느낌을 주기 위해 게시글의 썸네일을 활용해 다음과 같이 표현했다. 단순히 제목, 작성자, 게시 날짜가 나열된 게시판보다는 좀 더 글의 전문성을 불어넣어주기도 하고 서비스 이용자로 하여금 글을 읽어보고 싶도록 하기 위해 다음과 같이 디자인을 구현해봤다.

게시글 작성 기능은 Quill Editor를 사용했다. 대표적인 위지위그(WYSIWYG: What You See Is What You Get, "보는 대로 얻는다") 에디터 중 하나로 글을 작성하면 HTML 태그와 글 내용, 효과가 string 형식으로 저장이 된다. 그리고 이후에 불러올 때는dangerouslySetInnerHTML 를 활용해 다시 HTML 형식으로 변환하는 방식으로 작동한다. 하지만 여기까지 오기까지 정말 많은 난관을 만났는데, 그 중 가장 어려웠던 점은 이미지를 게시글에 불러오는 방식이었다. 원리는 다음과 같다.
1. 이미지 업로드 버튼을 통해 올리면 그와 동시에 서버에 이미지를 전송한다.
2. 서버에서는 저장한 이미지를 불러올 수 있는 링크를 전송한다.
3. 링크를 img 태그의 src 속성에 넣도록 하고 에디터에 불러오도록 한다.
뭔가 간단하지만 이 방식에 대해 알려주는 글이나 공식문서의 미흡한 가이드 때문에 구현하기까지 꽤 오랜 시간이 걸렸다..! 우선 서버에 이미지를 올려야하는 이유는 이미지를 에디터에 그대로 업로드하도록 하면 img 태그에 BASE 64 형식의 데이터로 담기게 되는데, 이 길이가 어마어마하기 때문이다. 테스트해봤을 때 1-2mb의 이미지를 올리면 대략 100만자의 텍스트가 생기게 되고 이대로 서버에 전송하게 되면 이후 게시글을 불러오는데도 문제가 생기게 된다. 그래서 찾아보던 중 위 원리와 같이 서버에 전송해 링크를 받는 방식을 알게 됐고, Amazon S3를 활용해 이미지를 저장하고 불러올 수 있도록 했다. 추후에 에디터를 활용하는 방법이나 커뮤니티 페이지를 만드는 방식에서는 따로 포스팅을 하도록 하겠다. 이번 프로젝트가 TypeScript, React, SCSS를 활용해 만든만큼 아마 꽤 도움이 되지 않을까 싶다.
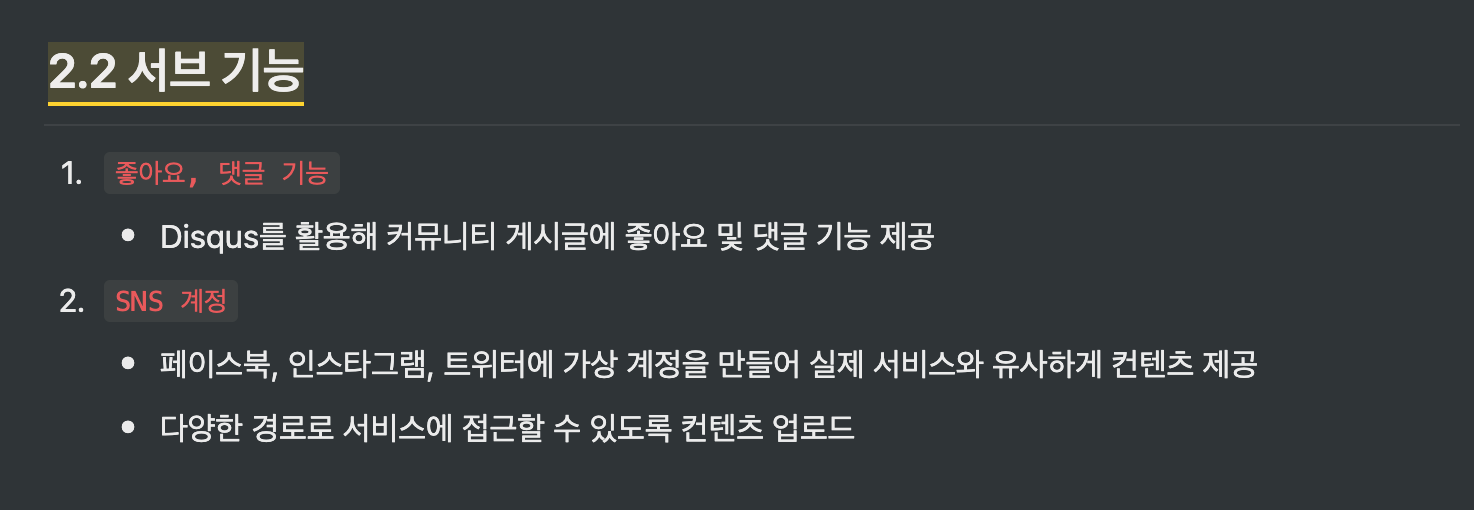
게시글 페이지는 온라인 매거진 페이지에서 사용하는 디자인 느낌을 우리만의 방식으로 구현했다. 전체적으로 깔끔하고 나름 가독성이 있도록 구현했는데, 이후 디테일적인 부분은 최종 발표 전까지 계속 확인하면서 수정하려한다. 우선 이 페이지의 특징으로 보통 웹 서비스에서 보이는 스크롤바를 없앴기 때문에 글의 끝이 어디인지 모를수도 있는 부분을 대비해 페이지 상단에 프로그레스바를 만들어 현재 어디까지 읽었는지 알 수 있도록 구현했다. 다음으로 게시글 상단에는 게시글 작성 날짜와 조회수를 확인할 수 있도록 구현했다. 세번째로 게시글 끝에는 각 게시글마다 사용자간 상호작용을 할 수 있도록 Disqus를 활용해 댓글 기능을 구현했다. 마지막으로 작성자가 게시글을 삭제 혹은 수정할 수 있도록 버튼을 구현했다.
정리
아직 개발이 진행중이기 때문에 우선 대표적인 기능 중 하나인 커뮤니티 기능을 디테일한 예시로 보여줬는데, 이후 프로젝트가 마무리되면 나머지 페이지들을 하나하나 정리해 공유하려 한다. 이제 데모데이까지 10일 남았다. 10일 후면 6개월간의 대장정도 마무리가 된다. 글을 쓰면서 느낀 점은 처음 엘리스 AI 트랙을 듣기 전과 지금을 비교했을 때 정말 어마어마하게 성장했다는 점이다. 그 당시에는 이렇게 내가 구현한 기능들에 대해 여러 전문 용어들과 함께 작성할거라 전혀 생각하지 못했는데 나름 6개월간 열심히 한 것 같아 내심 뿌듯한 기분이 들었다. 마지막 발표까지 최선을 다해 준비해 최종 발표도 좋은 결과로 마무리해야겠다!
'Programming > 6. Elice AI Track' 카테고리의 다른 글
| 019_마지막 프로젝트, 그 여정의 시작(完) (8) | 2021.12.17 |
|---|---|
| 017_마지막 프로젝트, 그 여정의 시작 (2) | 2021.11.20 |
| 016_현업 개발자님과의 만남 with 엘리스 (0) | 2021.11.06 |
| 015_엘리스 프로젝트가 궁금하신가요? (完) (0) | 2021.10.21 |
| 014_엘리스 프로젝트가 궁금하신가요? (2) (0) | 2021.10.10 |





댓글